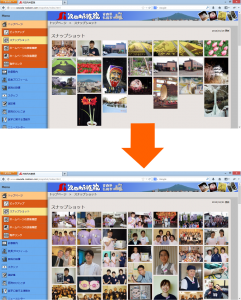
 スナップショットに「雑記帳」と「医院のひとこま」で使用している写真を追加しました。
スナップショットに「雑記帳」と「医院のひとこま」で使用している写真を追加しました。
これまでは、記事ページへの掲載にならない、単独に撮影された写真を中心に掲載しておりましたが、ページ下部の隙間が寂しいので埋めてみた次第です。
写真点数は、22枚から183枚になりました。
今後は、ホームページ更新(ニュースレターの記事転載)のタイミングで写真を追加する予定です。
サムネイルの表示には、masonry.js を利用中。
今回、ウィンドウ幅を変更した場合に、ブロック要素が移動するアニメーションの表示時間を250msから1000msにしてみました。
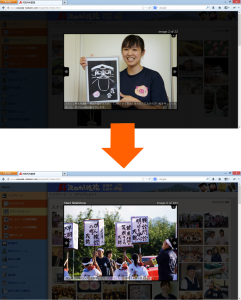
 サムネイル(縮小画像)をクリックすると、拡大\表示になります。この部分は、colorbox.js を利用中です。
サムネイル(縮小画像)をクリックすると、拡大\表示になります。この部分は、colorbox.js を利用中です。
今回、背景の透明度(opacity)を、0.9(初期値)から0.75にしました。
また、自動で再生してくれる機能を有効にしました。左上の「Start SlideShow」をクリックすると、5秒毎のスライドショウを開始します。
停止する場合は、同じ場所の「Stop SlideShow」をクリックしてください。
画面が切り替わる際に、フェイドイン効果を付加しました。
拡大表示で下部の説明部分は、これまでは白文字でしたが、今回は黒文字に変更しました。
説明文中のリンク箇所(記事はこちら)をクリックすると、該当記事のページに飛ぶことができます。
colorbox.cssをいじれば、画像をウィンドウサイズに合わせて調整することも出来るのでしょうが、今回は幅640pxに統一しました。(一部元画像のサイズが小さく、それ以下の画像も存在)
画像183-22=161枚に関して、リンクの記述追加と、画像サイズを元画像から縮小する作業をした訳ですが、その合間にサーバダウンしてみたりで、結局5日ほどかかってしまいました。^^

