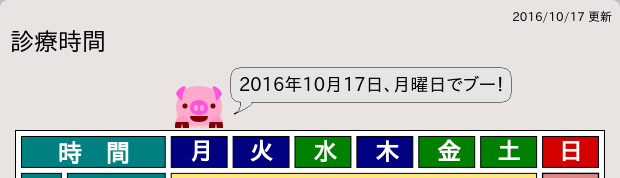
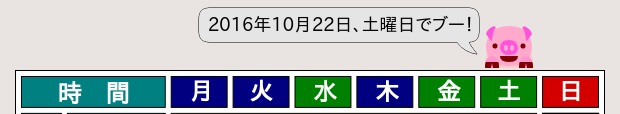
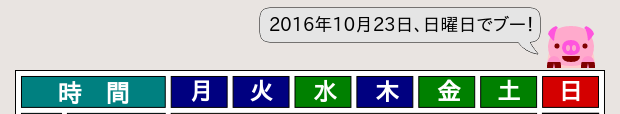
診療時間の表で、該当曜日の上にブタさんが顔を出している絵を追加しました。
診療時間の表で、該当曜日の上にブタさんが顔を出している絵を追加しました。
ブタさんは、HTML5のCanvas機能で描きました。
(下記ソースの72〜173行目)
吹き出しの「・・・でブー!」は御愛嬌。
現在時刻はサーバー時計を参照しています。
今回も、ローカルテスト用Webサーバー環境が役立ちました。
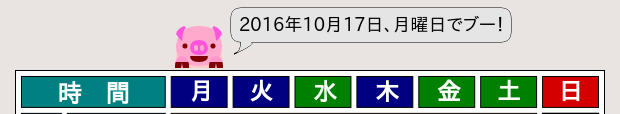
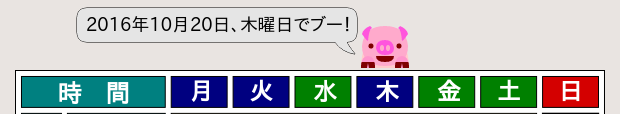
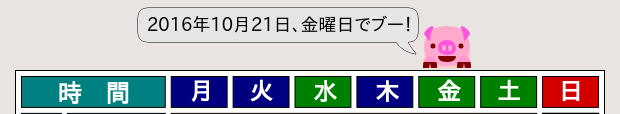
以下はサーバーの時計を進めて行きながら、クライアントでの表示を確認したものです。







「ブタさん吹き出し表示」部分のソースはこちら
<html>
<head>
<meta charset="UTF-8">
<?php
date_default_timezone_set('Asia/Tokyo');
$y = date("Y");
$g = date("m");
$d = date("d");
$w = date("w");
$h = date("G");
$m = date("i");
$s = date("s");
?>
</head>
<body onload="Init();">
<canvas id="today_canvas" width="580px" height="62px"></canvas>
<script type="text/javascript">
n_Flag = 0;
timer = 1;
var canvas = document.getElementById("today_canvas");
var ctx = canvas.getContext('2d');
function Init(){
h = <?php echo $h ?>;
m = <?php echo $m ?>;
s = <?php echo $s ?>;
balloon();
CheckTime();
}
function CheckTime(){
if (s==60) { s=0;m++;}
if (m==60) { m=0;h++;}
if (h==24) { h=0; }
n_Time=h+":"+m+":"+s;
if (n_Time=="23:59:59") {
n_Flag = 1; // 23時59分59秒にフラグを立てる
}
if (n_Time=="0:0:0") {
if (n_Flag==1) { // 重複リロード防止
// 0時0分0秒なら再表示
window.location.reload();
n_Flag = 0;
}
}
s=s+1;
clearTimeout(timer);
timer=setTimeout("CheckTime()",1000);
}
// balloon関数 start
function balloon(){
y = <?php echo $y ?>;
g = <?php echo $g ?>;
d = <?php echo $d ?>;
_yobi = <?php echo $w ?>;
// _yobi = 0; // ■テスト
var week_name = new Array("日","月","火","水","木","金","土");
var wn = week_name[_yobi];
var weekly_disp_DB = new Array(245,216,278,1,62,123,184,245); //バルーンの開始位置
var _disp = weekly_disp_DB[_yobi];
var weekly_buta_DB = new Array(534,162,224,286,348,410,472,534); //ブタさんの表示位置
var _buta = weekly_buta_DB[_yobi];
var _width = 280;
var _height = 14;
var weekly_pos_DB = new Array(270,20,20,270,270,270,270,270); //吹き出し点の位置
var _pos = weekly_pos_DB[_yobi];
var weekly_muki_DB = new Array(1,0,0,1,1,1,1,1); //吹き出しの向き(0:左、1:右)
var _muki = weekly_muki_DB[_yobi];
var weekly_moji_DB = new Array(254,224,288,10,71,132,193,254); //文字の開始位置
var _moji = weekly_moji_DB[_yobi];
ctx.clearRect(0,0,580,54);
// ブタさんの胴体
ctx.beginPath();
ctx.fillStyle = "rgb(255,204,204)";
ctx.moveTo(_buta- 2,62);
ctx.quadraticCurveTo(_buta-2,30,_buta+22,30);
ctx.quadraticCurveTo(_buta+46,30,_buta+46,62);
ctx.closePath();
ctx.fill();
// ブタさんの顔
ctx.beginPath();
ctx.fillStyle = "rgb(255,170,204)";
ctx.moveTo(_buta+22,20);
ctx.quadraticCurveTo(_buta+43,20,_buta+45,40);
ctx.quadraticCurveTo(_buta+45,60,_buta+22,60);
ctx.quadraticCurveTo(_buta- 1,60,_buta- 1,40);
ctx.quadraticCurveTo(_buta+ 1,20,_buta+22,20);
ctx.closePath();
ctx.fill();
// 耳と鼻
ctx.beginPath();
ctx.fillStyle = "rgb(255, 85,221)";
ctx.moveTo(_buta+10,23); // 右耳
ctx.quadraticCurveTo(_buta+ 9,22,_buta+ 7,20);
ctx.quadraticCurveTo(_buta ,23,_buta- 1,28);
ctx.quadraticCurveTo(_buta+ 3,34,_buta+ 5,35);
ctx.quadraticCurveTo(_buta+ 6,23,_buta+ 9,22);
ctx.moveTo(_buta+34,23); // 左耳
ctx.quadraticCurveTo(_buta+35,22,_buta+37,20);
ctx.quadraticCurveTo(_buta+44,23,_buta+45,28);
ctx.quadraticCurveTo(_buta+41,34,_buta+39,35);
ctx.quadraticCurveTo(_buta+38,23,_buta+35,22);
ctx.moveTo(_buta+22,34); // 鼻
ctx.quadraticCurveTo(_buta+30,34,_buta+31,42);
ctx.quadraticCurveTo(_buta+31,49,_buta+22,49);
ctx.quadraticCurveTo(_buta+14,49,_buta+13,42);
ctx.quadraticCurveTo(_buta+13,34,_buta+22,34);
ctx.closePath();
ctx.fill();
// 鼻穴
ctx.beginPath();
ctx.fillStyle = "rgb(255,170,204)";
ctx.moveTo(_buta+19,39); // 鼻穴右
ctx.quadraticCurveTo(_buta+21,39,_buta+21,42);
ctx.quadraticCurveTo(_buta+21,45,_buta+19,45);
ctx.quadraticCurveTo(_buta+17,45,_buta+17,42);
ctx.quadraticCurveTo(_buta+17,39,_buta+19,39);
ctx.moveTo(_buta+25,39); // 鼻穴左
ctx.quadraticCurveTo(_buta+27,39,_buta+27,42);
ctx.quadraticCurveTo(_buta+27,45,_buta+25,45);
ctx.quadraticCurveTo(_buta+23,45,_buta+23,42);
ctx.quadraticCurveTo(_buta+23,39,_buta+25,39);
ctx.closePath();
ctx.fill();
// 目と口
ctx.beginPath();
ctx.fillStyle = "rgb(127,0,0)";
ctx.arc(_buta+ 8,40,2.5,0,Math.PI*2,true); // 右目
ctx.arc(_buta+36,40,2.5,0,Math.PI*2,true); // 左目
ctx.moveTo(_buta+13,50); // 口
ctx.quadraticCurveTo(_buta+13,56,_buta+22,56);
ctx.quadraticCurveTo(_buta+31,56,_buta+31,50);
ctx.closePath();
ctx.fill();
// 前足
ctx.beginPath();
ctx.fillStyle = "rgb(255,150,204)";
ctx.moveTo(_buta- 2,62); // 右足
ctx.quadraticCurveTo(_buta-2,50,_buta+5,50);
ctx.quadraticCurveTo(_buta+12,50,_buta+12,62);
ctx.moveTo(_buta+32,62); // 右足
ctx.quadraticCurveTo(_buta+32,50,_buta+39,50);
ctx.quadraticCurveTo(_buta+46,50,_buta+46,62);
ctx.closePath();
ctx.fill();
// 前足のヒヅメ
ctx.beginPath();
ctx.fillStyle = "rgb(127,0,0)";
ctx.moveTo(_buta-2,62); // 右足のヒヅメ
ctx.quadraticCurveTo(_buta-2,56,_buta-1,56);
ctx.quadraticCurveTo(_buta-1,56,_buta+11,56);
ctx.quadraticCurveTo(_buta+12,56,_buta+12,62);
ctx.quadraticCurveTo(_buta+12,62,_buta+6,62);
ctx.quadraticCurveTo(_buta+6,62,_buta+5,57);
ctx.quadraticCurveTo(_buta+4,62,_buta+4,62);
ctx.quadraticCurveTo(_buta+4,62,_buta-2,62);
ctx.moveTo(_buta+32,62); // 左足のヒヅメ
ctx.quadraticCurveTo(_buta+32,56,_buta+33,56);
ctx.quadraticCurveTo(_buta+33,56,_buta+45,56);
ctx.quadraticCurveTo(_buta+46,56,_buta+46,62);
ctx.quadraticCurveTo(_buta+46,62,_buta+40,62);
ctx.quadraticCurveTo(_buta+40,62,_buta+39,57);
ctx.quadraticCurveTo(_buta+38,62,_buta+38,62);
ctx.quadraticCurveTo(_buta+38,62,_buta+32,62);
ctx.closePath();
ctx.fill();
// バルーン(吹き出し)を表示
ctx.beginPath();
ctx.moveTo(_disp+10,2);
ctx.lineTo(_disp+_width-10,2);
ctx.quadraticCurveTo(_disp+_width,2,_disp+_width,12);
ctx.lineTo(_disp+_width,_height+12);
ctx.quadraticCurveTo(_disp+_width,_height+22,_disp+_width-10,_height+22);
ctx.lineTo(_disp+_pos,_height+22);
if (_muki==0) {
ctx.quadraticCurveTo(_disp+5+_pos,_height+24,_disp+3+_pos-20,_height+34); // 左から吹き出し
ctx.quadraticCurveTo(_disp-10+_pos,_height+32,_disp-10+_pos,_height+22);
}else {
ctx.quadraticCurveTo(_disp+_pos,_height+24,_disp+3+_pos+5,_height+34); // 右から吹き出し
ctx.quadraticCurveTo(_disp-10+_pos+5,_height+32,_disp-10+_pos-2,_height+22);
}
ctx.lineTo(_disp+10,_height+22);
ctx.quadraticCurveTo(_disp,_height+22,_disp,_height+12);
ctx.lineTo(_disp,12);
ctx.quadraticCurveTo(_disp,2,_disp+10,2);
ctx.stroke();
ctx.fillStyle = 'rgb(229, 229, 229)'; // 灰色
ctx.fill();
ctx.font = "18px 'MS ゴシック'";
ctx.strokeStyle = "black";
ctx.fillStyle = "black"; // 黒
ctx.fillText("" + y + "年" + g + "月" + d + "日、" + wn +"曜日でブー!",_moji,25,360);
} // balloon end
</script>
</body>
</html>
関連記事: