レスポンシブWebデザインとしているので、ウィンドウの横幅サイズを小さくすると画像も縮小します。

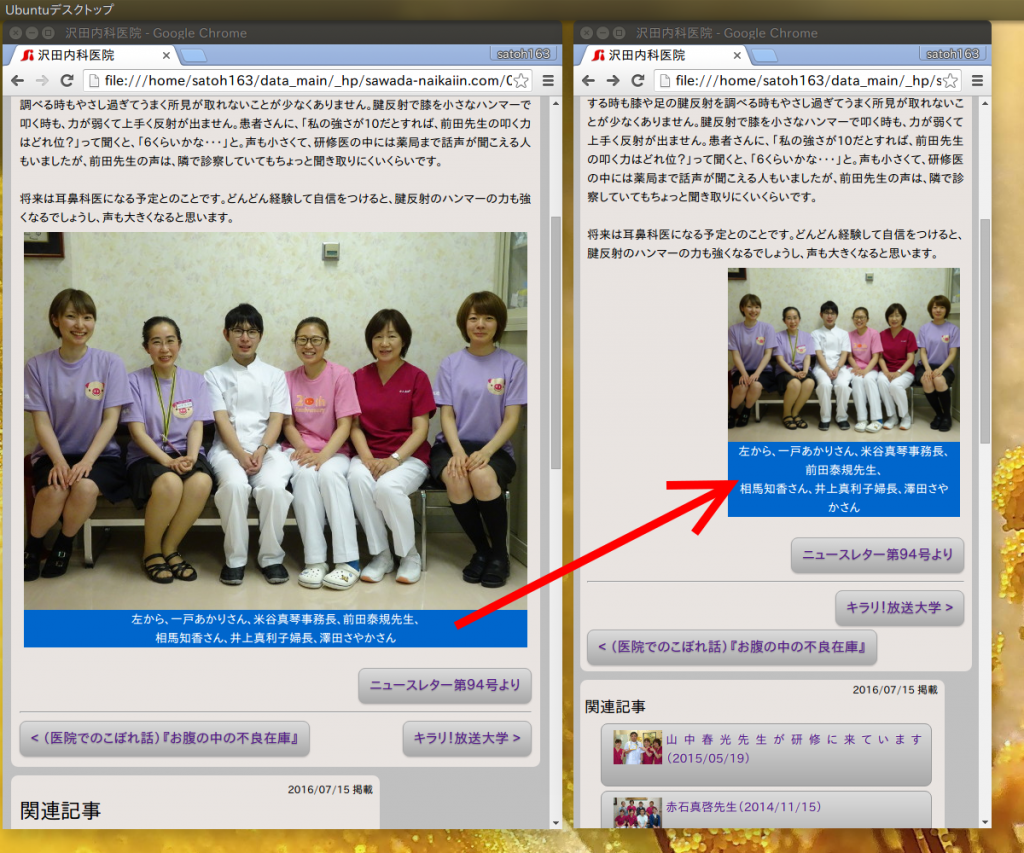
しかし、写真の説明文を中央配置で表示し、かつ改行コード<br>を入れてある場合は、ウィンドウサイズを縮小すると、見づらいものになっていました。
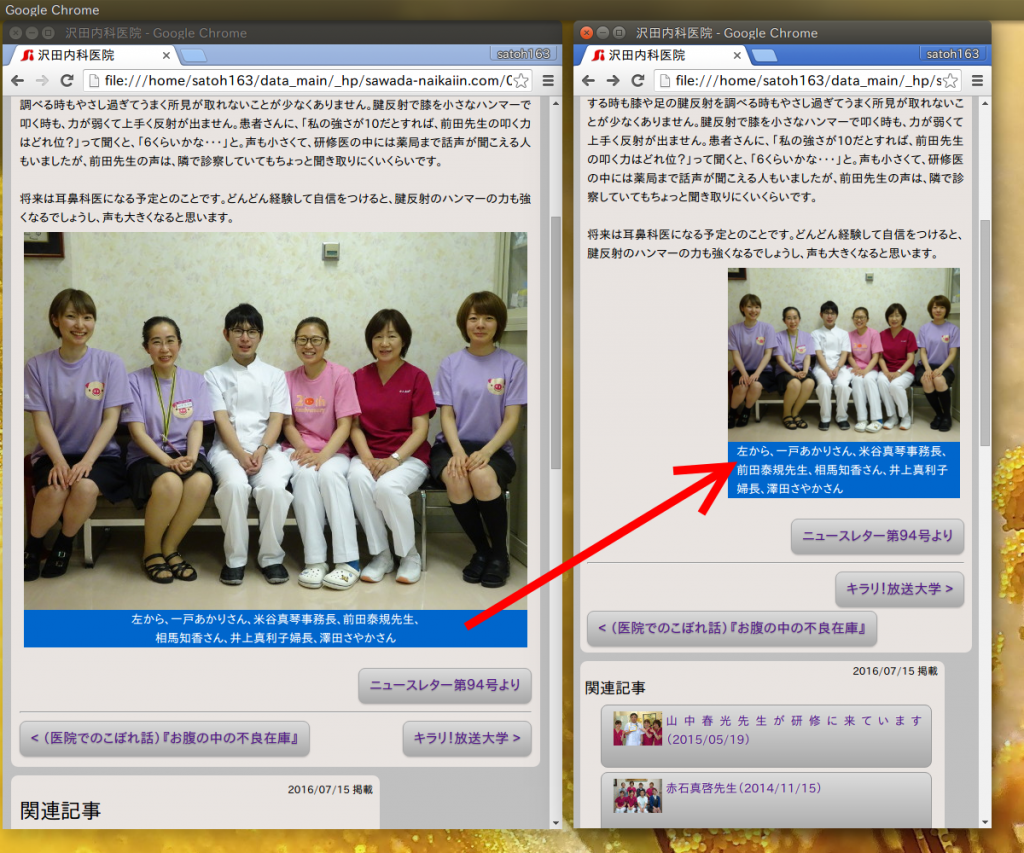
そこで、CSS内の縮小側の設定ブロックでは、写真説明文の「中央配置を左側配置に変更」し、「改行コードを除去」するように「text_center」クラスの記述を変更しました。

: <div class="text_center">左から、一戸あかりさん、米谷真琴事務長、前田泰規先生、<br>相馬知香さん、井上真利子婦長、澤田さやかさん</div> :
:(通常表示ブロック)
[role="main"] .text_center {
background-color: #0066CC; //* 背景色 */
padding: 0px 10px 0px 10px;
text-align: center;
color: #ffffff;
}
:
:(縮小表示ブロック)
@media screen and (max-width: 639px) {
:
[role="main"] .text_center {
text-align: left; //* テキストを左側配置 */
}
[role="main"] .text_center br {
display: none; //* text_centerクラス内の改行コード<br>を無効化 */
}
}
:
ただ、このままでは、ウィンドウサイズ縮小で、必ず、左端からの書き出しになります。

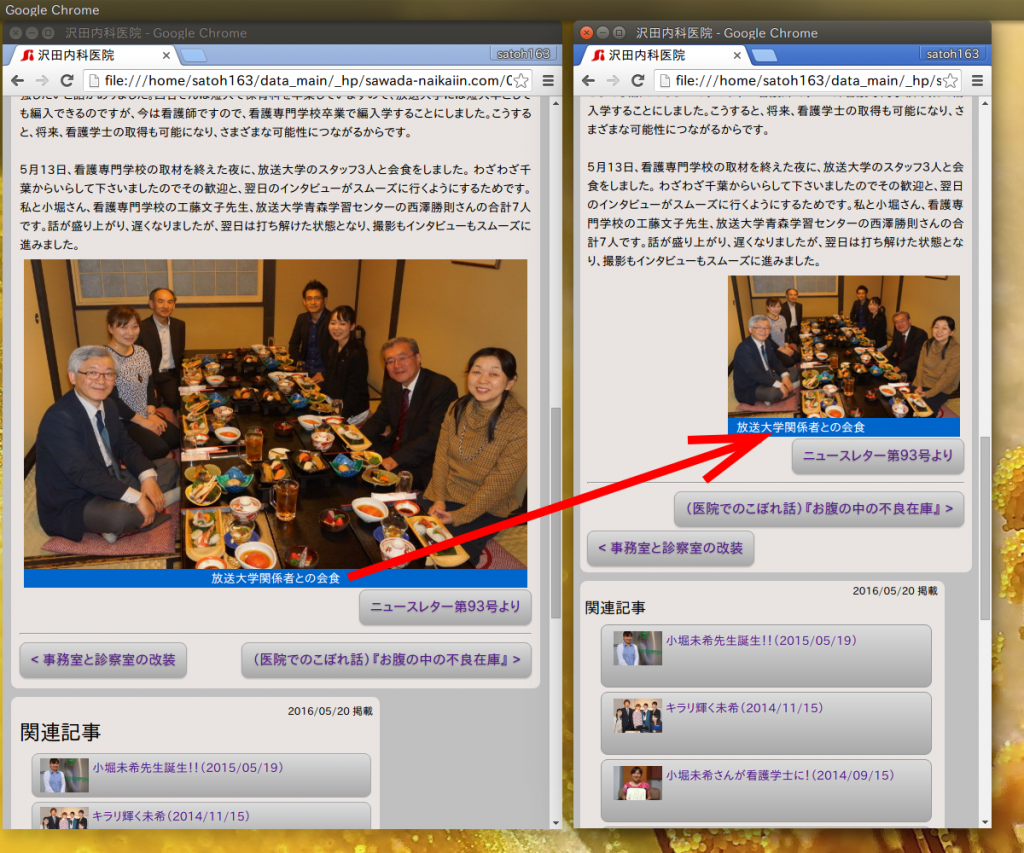
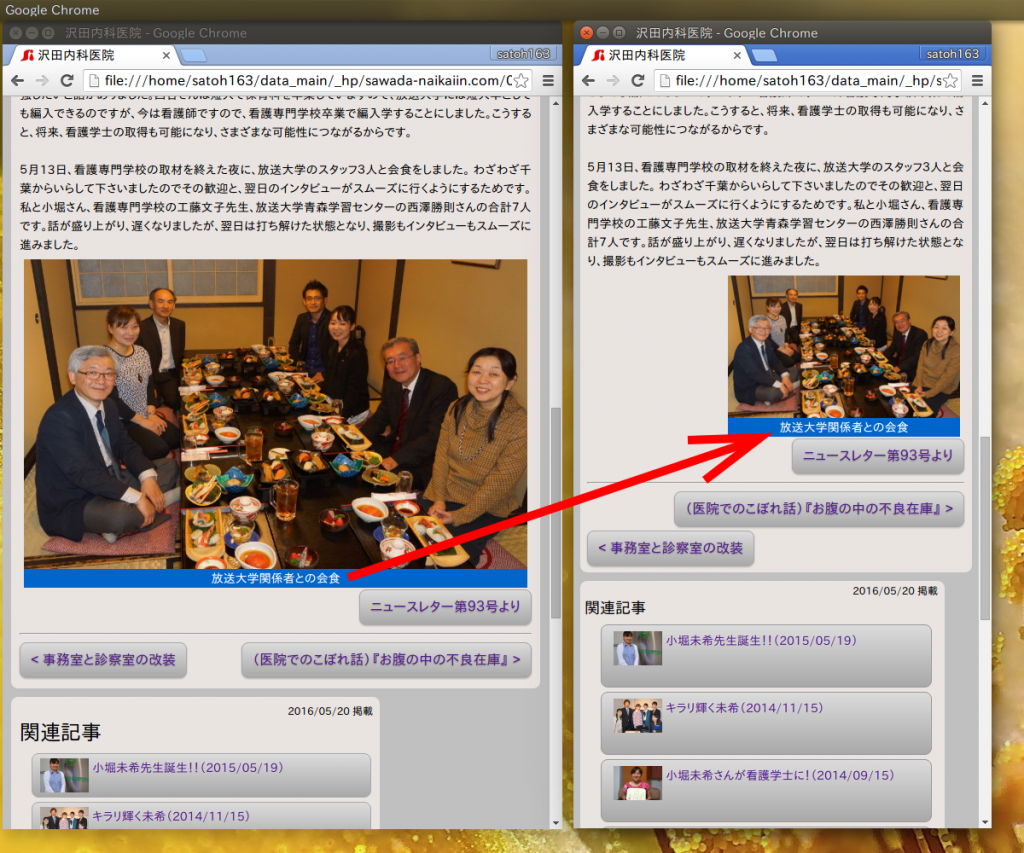
説明文が短い場合は、ウィンドウサイズ縮小でも、中央配置のままにしたい場合があります。
対策としては、もうひとつクラスを追加し、説明文が短い場合は、これまでのように常に中央表示(改行コードもいじらない)としました。

クラス名は「text_center_s」としました。「_s」は短文の意として付加しました。
(結局、元の「text_center」の内容が「text_center_s」の内容となりました。)
: <div class="text_center_s">放送大学関係者との会食</div> :
:
[role="main"] .text_center_s {
background-color: #0066CC; //* 背景色 */
padding: 0px 10px 0px 10px;
text-align: center;
color: #ffffff;
}
:
今回用意したclass名と使用用途。
- 「text」(常に左側配置)・・・説明文が長文な場合。
- 「text_center」(通常は中央配置・縮小時は左側配置で改行除去)・・・通常PC表示時、説明文が長文だが1行に収まり、センタリングしたい場合。または、改行コードを挿入し複数行としても、センタリングしたい場合。
- 「text_center_s」(常に中央配置)・・・説明文が縮小した場合でも1行に収まるくらいの短文な場合。
・・・実際には、ウィンドウサイズによる見え方を確認しながら、どのクラスをHTMLで使うか判断します。
・・・「text_center_s」は、私個人の環境では説明文がギリギリ1行に収まっていても、閲覧者の環境(OS、ブラウザ、使用フォント等)によっては、オーバーフローして見苦しい表示となってしまう事もあるやも知れませんね・・・。
・・・今回も、今更ながらの覚え書きでした。

