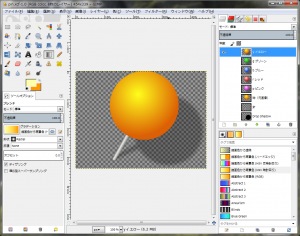
パーツは「球」と「針」のみ。
「球」は、予めアルファチャンネルを追加しておいた白色背景を「楕円選択」した後に、選択領域を反転して外側を削除。
再度、選択領域を反転し、球の内側は「ブレンド」ツールで、描画色=薄い黄色、背景色=オレンジとしてから、放射状(Radial)のグラデーションで、適当に塗りつぶし。
「針」は、先に白色背景上に、「ブレンド」ツールで斜めにアルミのグラデーションを細長く描画し、「自由選択」で、細長く切り出し。
「球」と「針」のレイヤーをコピーし統合。それに対し「フィルタ」「照明と投影」の「ドロップシャドウ」で影を作る。別レイヤーに作られた影を「ツール」「変形ツール」「回転」で回転して再配置。影を薄くする場合は不透明度のバーを動かす。
「球」の色は元画像レイヤーをコピー後に、着色ツールで変更。「針」の色は変えたくないので、「球」と「針」はレイヤーを分けて残しておく。
「球」と「針」と「影」のレイヤーをコピーしたら、可視レイヤーとして統合する。
全ての色が出来たら、GIMPオリジナル形式(.xcf)で保存して、後日の編集を考え残しておく。
画像を縮小したら、必要な色のピンを、png形式でエクスポートすれば完成です。^^
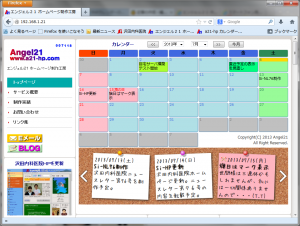
祝日の場合、日付の横に祝日名が入りきらないので、旗の画像も作成して、表示するようにしました。
ピン止めした紙の影を左・下から右・下に変更。
また、スマートフォンで、タイトルが太字にならなかったので、 CSS3で、 text-shadow:1px 0 1px black; を指定して代替としました。
・・・それより、スマートフォンではカレンダーがでかすぎて非常に見にくいし、他のいろいろな部分も中途半端なので、スマホ専用ページを制作すべきだろうな・・・めんどくせえけど。^^