 本日、「いいね!」ボタンを「勝手な書評」と「医学に関する津軽弁」のページにも追加しました。
本日、「いいね!」ボタンを「勝手な書評」と「医学に関する津軽弁」のページにも追加しました。
前回は、「いいね!」ボタンを「医院のひとこま」と「雑記帳」のページに関して追加しました。
その際、秀丸エディタの「grepして置換」を使用したのですが、その後のリンク情報の修正は、一ファイルづつ開いて検索置換えで手直ししたので、非常に疲れました。今回はその修正作業を、シェルスクリプトで簡略化することが出来たので、覚え書きです。
まずは、「勝手な書評」ページの場合
フォルダ \09_syohyou 内に存在する記事HTMLファイル数を、エクスプローラで確認すると115件でした。「アーカイブ」(index.html)は除きます。
秀丸エディタでHTMLファイルを開いて、「いいね!」ボタンの記述を追加する場所を検討したところ、以下の記述の間に放り込めば良さそうです。
<!-- -->
<hr>
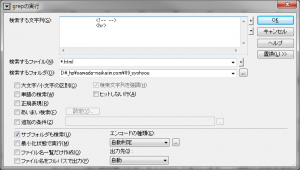
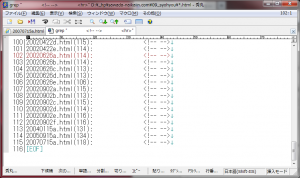
 とりあえず、秀丸エディタの「検索」「grepの実行」で、置換元となる上記の文字列(2行)を検索(カウント)してみました。
とりあえず、秀丸エディタの「検索」「grepの実行」で、置換元となる上記の文字列(2行)を検索(カウント)してみました。
 見つかったファイル数は115なので、もれなく置き換えできそうです。
見つかったファイル数は115なので、もれなく置き換えできそうです。
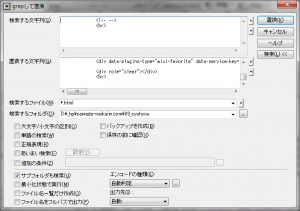
前述の文字列(2行)を、以下のような「いいね!」ボタンの記述(43行)に置き換えます。
<!-- -->
<div role="clear"></div>
<!-- □FaceBook -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- ■Twitter -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.sawada-naikaiin.com/09_syohyou/yyyymmddv.html" data-lang="ja" data-count="vertical">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<!-- ■FaceBook -->
<div class="fb-like" data-href="http://www.sawada-naikaiin.com/09_syohyou/yyyymmddv.html" data-height="The pixel height of the plugin" data-colorscheme="light" data-layout="box_count" data-action="like" data-show-faces="true" data-send="false"></div>
<!-- ■Google+ -->
<!-- +1 ボタン を表示したい位置に次のタグを貼り付けてください。 -->
<div class="g-plusone" data-size="tall"></div>
<!-- 最後の +1 ボタン タグの後に次のタグを貼り付けてください。 -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!-- ■はてなブックマーク -->
<a href="http://b.hatena.ne.jp/entry/http://www.sawada-naikaiin.com/09_syohyou/yyyymmddv.html" class="hatena-bookmark-button" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<!-- ■mixi -->
<div data-plugins-type="mixi-favorite" data-service-key="1f34d1b7f76d90f58d093316c33911e03b177765" data-size="large" data-href="" data-show-faces="false" data-show-count="true" data-show-comment="false" data-width=""></div><script type="text/javascript">(function(d) {var s = d.createElement('script'); s.type = 'text/javascript'; s.async = true;s.src = '//static.mixi.jp/js/plugins.js#lang=ja';d.getElementsByTagName('head')[0].appendChild(s);})(document);</script>
<div role="clear"></div>
<hr>
 (1)秀丸エディタ「grepして置換」で記述追加
(1)秀丸エディタ「grepして置換」で記述追加
秀丸エディタの「検索」「grepして置換」を使用し、置換元に前述の記述(2行)を、置換先に上記の記述(43行)を設定し、対象115ファイルを一気に置き換えます。
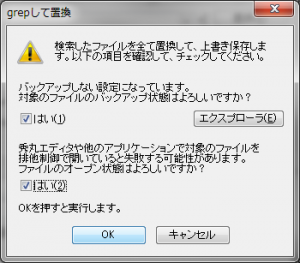
 「grepして置換」で「置換」ボタンを押すと、確認画面が表示されるので、2箇所チェックを入れ「OK」ボタンを押します。
「grepして置換」で「置換」ボタンを押すと、確認画面が表示されるので、2箇所チェックを入れ「OK」ボタンを押します。
対象ファイルは上書されるので、不安な場合は、事前にフォルダごとバックアップしておく事。
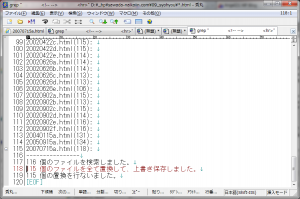
 結果、対象115ファイルが置換されました。
結果、対象115ファイルが置換されました。
ただし、このままでは、全て同じリンク情報になっているので、修正が必要です。
前述の置換先記述(43行)中で見た場合、http://www.sawada-naikaiin.com/09_syohyou/yyyymmddv.html の赤文字部分を、各々のHTMLファイル名に置き換えます。修正すべき箇所は1ファイルに付き3箇所あります。既に置換後ですが、上記置換先記述で見た場合は15,19,37行目です。
前回は、この部分の修正を、秀丸エディタで開き、1ファイル毎に「検索置換」機能で実行しました。面倒な上に、単純作業の繰り返しで、記述ミスをする可能性もありました。
(2)シェルスクリプトで文字列を検索・置換
今回は、シェルスクリプトを実行し、自動的に置き換え修正を行わせてみたいと思います。
・・・とは言え、Windowsのコマンドプロンプト(DOS窓)には、テキストファイル内の文字列置換コマンドが無いようなので、Linuxのコマンドシェルを利用しようと思います。
 バーチャル環境の Ubuntu で出来ないかやってみました。
バーチャル環境の Ubuntu で出来ないかやってみました。
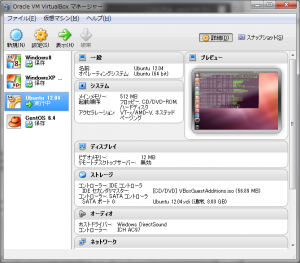
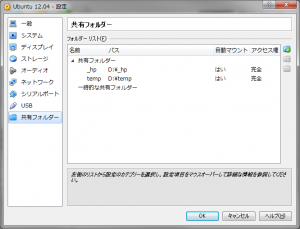
 Oracle VM VirtualBox で Ubuntu を選択し、上部ツールバーの「設定」をクリックします。左ペインの「共有フォルダ」をクリックしたら、ホストOS(Win7)の共有させたいフォルダを登録します。
Oracle VM VirtualBox で Ubuntu を選択し、上部ツールバーの「設定」をクリックします。左ペインの「共有フォルダ」をクリックしたら、ホストOS(Win7)の共有させたいフォルダを登録します。
Ubuntuを起動して、Guest Addition のインストールが必要と言われた場合は、指示通りに「デバイス」メニューの「Guest Addition のインストール」を実行。
ターミナルを起動し、マウント用のフォルダを作成し、マウントします。
$ sudo mkdir /mnt/_hp $ sudo mkdir /mnt/temp $ sudo mount -t vboxsf _hp /mnt/_hp $ sudo mount -t vboxsf temp /mnt/temp
(_hpはホームページ用、tempは事前テスト用です。)
対象フォルダへ移動し、エディタでシェルスクリプトを作成します。
$ cd /mnt/_hp/sawada-naikaiin.com/09_syohyou $ sudo nano chg.sh
#!/bin/bash for file in *.html do sed 's/yyyymmddv.html/'$file'/g' $file > $file.new done rename 's/.html/.bak/' *.html rename 's/.html.new/.html/' *.html.new exit 0
forループで読み込んだ*.htmlファイル(変数$file)に対して、sedコマンドを適用。sedコマンドでHTMLファイル内の「yyyymmddv.html」を検索し、ファイル名($file)に置き換えます。結果は「.new」を付加してファイルに出力。ループ処理が終わったら、renameコマンドで、*.htmlを*.bakに、*.html.newを*.htmlに、ファイル名変更。
chg.sh ファイルを保存したら、エディタを終了し、スクリプトを実行します。
$ sh chg.sh
これで「勝手な書評」(フォルダ 09_syohyou )の全ファイル(index.html 除く)に対して、「いいね!」ボタンの記述を修正( yyyymmddv.html を実際のHTMLファイル名に置き換え)することができました。
「医学に関する津軽弁」(フォルダ 07_tsugaruben )のファイルに関しても、置換元記述と置換先パス情報が多少異なるだけで、(1)秀丸エディタで「grepして置換」、(2)スクリプト「chg.sh」実行で、あっと言う間に追加・修正できました。
ブラウザで表示してもボタンが表示されない場合は、キャッシュが表示されているので、「F5」キーを押すなりしてページの再読み込みが必要でした。
複数ファイルを編集する場合は、秀丸エディタの「grepして置換」と、シェルスクリプトは便利です!(^o^)/

