 CSSの記述で多少なりとも楽ができそうなので、Sassを利用してみたいなあと思う今日この頃。
CSSの記述で多少なりとも楽ができそうなので、Sassを利用してみたいなあと思う今日この頃。
Sass文法のテキストファイル(拡張子:.scss)を、コンパイラにかけると、CSS文法のテキストファイル(拡張子:.css)を生成します。
そのコンパイラは元来コマンドラインで実行するような物だったようですが、最近ではウィンドウアプリとして実行してくれる「SCOUT」と言うコンパイラがあるようです。
インストール後、SCOUTを起動し、左下の「+」ボタンを押します。
 「フォルダーの参照 Select Directory」画面が表示されるので、プロジェクトのベースとなる適当なフォルダを指定します。ここではテスト用に「_sass_test」を指定。
「フォルダーの参照 Select Directory」画面が表示されるので、プロジェクトのベースとなる適当なフォルダを指定します。ここではテスト用に「_sass_test」を指定。
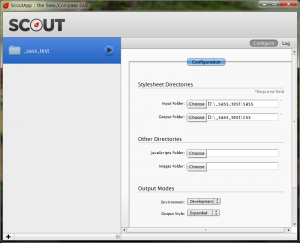
左にプロジェクトのフォルダが表示され、右にConfigurationの画面が表示されますので、Stylesheet DirectoriesのInput Folder:の「Choose」ボタンをクリックし、Sassファイル(拡張子:.scss)の保存場所を指定し、Output Folder:の「Choose」ボタンをクリックし、CSSファイル(拡張子:.css)の保存場所を指定します。
Input Folder内に、テキストエディタでSassファイルを作成し保存します。その後、左のプロジェクト・フォルダの再生ボダンを押します。
 ファイル名を「style.scss」とした場合、内容が通常のCSS記述なら、そのまま変換される部分もなく、ほぼ同じ内容で、ファイル名「style.css」として、拡張子だけ変えられて、Output Folderに出力されるはずです。
ファイル名を「style.scss」とした場合、内容が通常のCSS記述なら、そのまま変換される部分もなく、ほぼ同じ内容で、ファイル名「style.css」として、拡張子だけ変えられて、Output Folderに出力されるはずです。
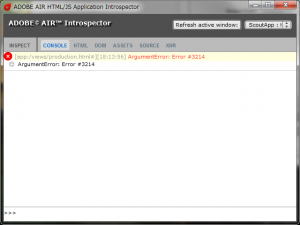
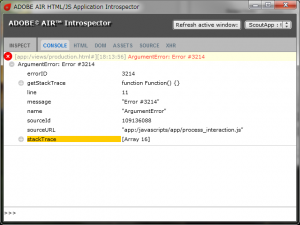
・・・しかし、ここで以下のようなエラーがでました。
ArgumentError: Error #3214
???なんのこっちゃ???
とWebでいろいろ調べたら・・・やっと解りました。
 このコンパイラは、java.exeをコールする事があるようですが、それが見当たらないということのようです。
このコンパイラは、java.exeをコールする事があるようですが、それが見当たらないということのようです。
SCOUT導入先のフォルダ C:\Program Files (x86)\Scout\javascripts\app に存在するファイル process_interaction.js を開くと、95行目あたりに、以下のような記述があります。
return air.File.applicationDirectory.resolvePath(“C:\\Program Files\\Java\\jre6\\bin\\java.exe”);
このドライブ&パス記述のところにjava.exeが存在すれば良いのですが、私の環境ではフォルダが ・・・\\jre6\\・・・ ではなく ・・・\\jre7\\・・・ でした。 (注意: \\ は実際のファイルでは半角¥¥です。)
つまり最新(?)のjavaが導入されていたようなのです。
・・・自分では導入した記憶がないのだが・・・???
と、言う訳で、解決策は process_interaction.js ファイルの記述を修正すれば良いのですが、このファイルは Users に対しては上書き禁止になっていますので、ファイルのプロパティを開き、セキュリティ・タグで「フルコントロール」「変更」「書き込み」のアクセスを許可してから、エディタで修正・保存後、元に戻す必要があります。 (もちろんファイル編集中はSCOUTは終了させておきましょう。)
SCOUTを再起動し、再生ボタンを押すと、今度は正常に動作し、CSSファイルが生成されました。
ふ~、やっと制作環境ができました。
これから徐々にSassを理解し、CSS自体のスマートな記述方法をも理解したいと思います。^^

