Inkscapeで、ラスタ画像をトレースしてベクタ画像(SVG)に変換する手順を覚え書き。
- GIMPなどのラスタ画像の編集ソフトで前準備をします。元画像の色が複数ある場合は、画像を色単位で分割しておきます。分割した画像毎にトレースし、後で個々に配色を設定できるようにする為です。例えば、沢田内科医院HPのトップ部分の画像なら、ロゴ(赤)部分と筆文字(白)部分で分けます。また、トレースがうまくできるように、元画像のコントラストを上げたり、色相を変更したり、事前修正を行っておきます。
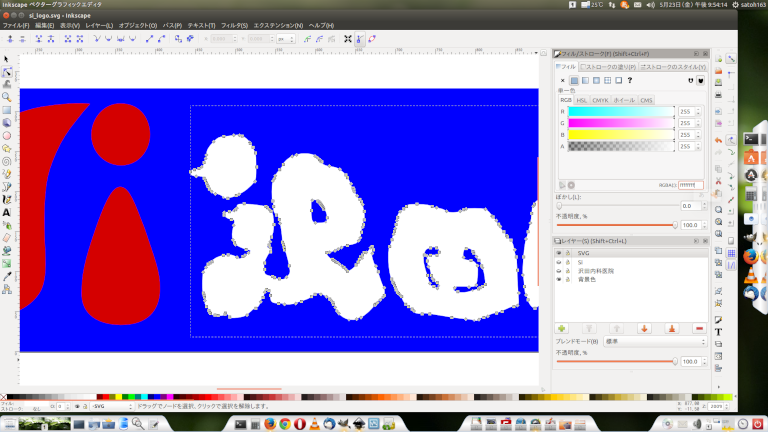
- Inkscapeで、元のラスタ画像(PNG、JPG、GIFなど)を開きます。分割画像毎に、別レイヤに配置すると良いでしょう。
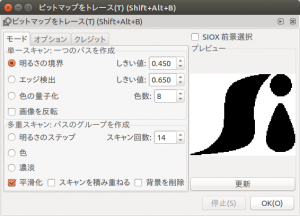
 ラスタ画像を選択した状態で、「パス」メニュー「ビットマップをトレース(T)…」を実行します。
ラスタ画像を選択した状態で、「パス」メニュー「ビットマップをトレース(T)…」を実行します。
画面下部の「平滑化」にチェックが入っていると、ノードを減らし簡略化した線にしてくれます。
トレース結果は選択画像の直上に生成されるので、カット&ペーストで新規レイヤに移動します。複数のトレース結果を、1つのレイヤにまとめ配置を調整します。
(実際には、手作業で更にノードを減らし、パス曲線の微調整をしました。ロゴのみ。)
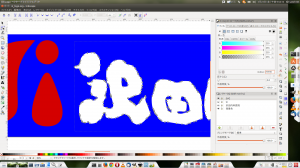
 トレース後のパスに対し、面はフィルで、パス境界線はストロークで色を付けます。
トレース後のパスに対し、面はフィルで、パス境界線はストロークで色を付けます。
(右の画像では、筆文字のトレース結果に、フィルに白色を設定し、ストロークは無色としました。)
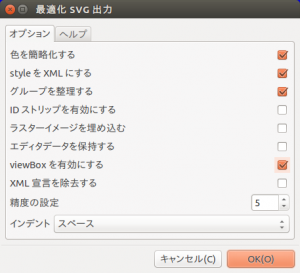
(右の画像の「背景色」レイヤは見やすいように置いたもので、ファイル生成時には非表示とするか、レイヤを削除します。) 画像を保存する場合は、「ファイル」メニュー「名前を付けて保存」で、「最適化SVG」を選択し、「保存」時のダイアログで「viewBoxを有効にする」にチェックを入れておくと良いようです。
画像を保存する場合は、「ファイル」メニュー「名前を付けて保存」で、「最適化SVG」を選択し、「保存」時のダイアログで「viewBoxを有効にする」にチェックを入れておくと良いようです。
HTML上での初期サイズ指定と拡大表示でのサイズ変更に対応します。
以下の画像を、ブザウザの拡大機能(FirefoxやChromeなら「Ctrl」+「+」)で、拡大表示して比較して下さい。
(3つとも<img>タグで表示しています)
300×54ピクセルPNG画像を表示(沢田内科医院HP現状のロゴ)11.3KB
600×108ピクセルPNG画像を300×54ピクセルに縮小して表示(スマホ、タブレット対応の手法)34.9kB
Inkscapeでベクトル化したSVG画像を表示(拡大しても劣化なし、今後の主流か、IE8以前NG)65.7kB
・・・今回はドロップシャドウ無しで制作・・・本来ロゴに影付けする方が邪道と思われるゆえ・・・。
HTMLに記述する場合は、IE8以前のSVGが表示できないブラウザで、代替画像(下記例ではpng画像)が表示ができるように<object>タグを使用すると良いようです。<object>タグ内のdata=でsvgファイルを指定し、<object>タグと</object>タグの間に代替画像を指定します。
<object data="logo.svg" type="image/svg+xml" width="300" height="54"> <img src="logo.png" alt="logo" width="300" height="54" /> </object>
ただし、この場合<object>タグ内で指定しているwidthとheightはキャンバスサイズの指定であって、表示するオブジェクト(SVGファイル)のサイズでは無いらしい。・・・その為、上記3つ目の<img>タグで表示したSVGファイルに比べると、キャンバスサイズ一杯まで拡大表示されています。viewBoxを有効とした為。
<object>タグを使用する場合は、このような挙動をするのだと理解の上、使用すれば良いと思います。
ちゃんとサイズを指定したい場合は、以下のサイトが参考になりそうです。
HTML5 – SVGの画像サイズ指定でわかったこと – Qiita
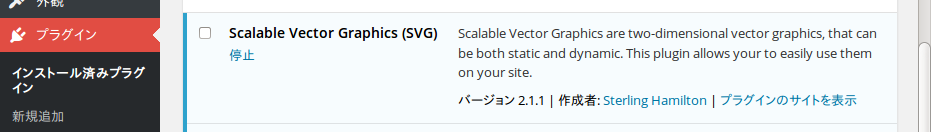
WordPressにプラグイン「Scalable Vector Graphics (SVG)」をインストール

このブログのように、WordPress上で、SVGファイルを表示したい場合は、WordPressのプラグイン「Scalable Vector Graphics (SVG)」をインストールして有効化しておきます。
JPGやPNGなどの画像ファイルと同じように<img>タグ等でSVGファイルが扱えるようになります。
ただし、メディアを追加した直後は、width=”1″ height=”1″ となったり、width=とheight=の記述が無い場合がありました。
・・・「viewBoxを有効」にして保存したSVGファイルだと、サイズ情報を持っていない為このようになるのでしょう。
そのままでは何も表示されなかったり、表示可能な横幅まで拡大されて表示されてしまうので、表示したい幅(width)と高さ(height)を指定してやる必要があります。