デザイン変更
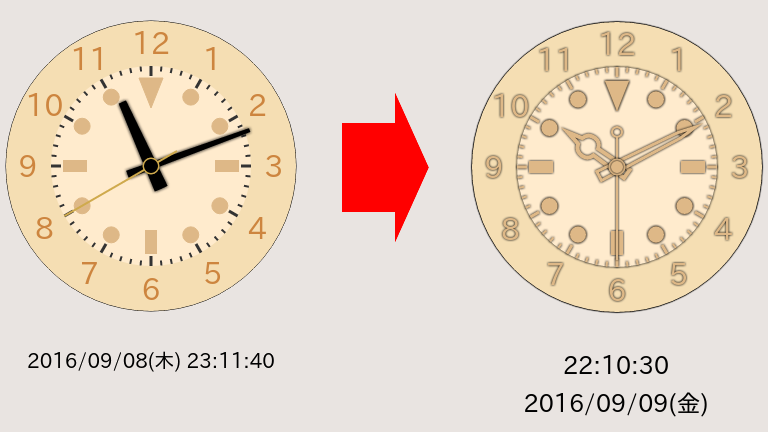
前回の時計から、短針(時針)、長針(分針)、秒針のデザインを変更しました。
CanvasのquadraticCurveTo()メソッドで、ペジェ曲線で描いたのですが、なかなか難しい・・・。
・・・もしかすると、良いツールがあるのかも知れない・・・。
インラインフレームに表示してみました。
みっともないソースはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript">
// ページ読み込み時に init関数を実行
window.onload = function() {
init();
};
// clock関数を0.2秒周期で繰り返す
function init(){
clock();
setInterval('clock();',200);
}
// clock関数 start
function clock(){
var now = new Date();
var canvas = document.getElementById("clockid");
var ctx = canvas.getContext('2d');
ctx.save();
// 各種設定
canvas.width = 300;
canvas.height = 300;
var w = canvas.width;
var h = canvas.height;
var center = {x : w / 2, y : h / 2 };
// 文字盤の数字の中心までの半径(canvas の半分より少し小さく)
var rads = w / 2 * 0.82;
// 文字盤の内側マーク中心までの半径(canvas の半分程度)
var radsm = w / 2 * 0.52;
ctx.save();
ctx.clearRect(0, 0, w, h);
// 時計の外側の丸
ctx.translate(center.x,center.y);
ctx.fillStyle ="#f5deb3";
ctx.shadowBlur = 1;
ctx.shadowColor ="#000";
ctx.beginPath();
ctx.arc(0, 0, (w/2)-5, 0, Math.PI * 2, false);
ctx.stroke();
ctx.fill();
/* circle white */
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.arc(0, 0, 100, 0, Math.PI * 2, false);
ctx.fillStyle ="#ffebcd";
ctx.fill();
ctx.restore();
// 文字盤
ctx.save();
ctx.font = "30px 'sans-serif'";
ctx.textAlign ="center";
ctx.textBaseline ="middle";
ctx.fillStyle = "rgb(222,184,135)"; //文字色
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
for (var i = 0; i < 12; i++) {
var radian = i * Math.PI / 6;
var x = center.x + rads * Math.sin(radian);
var y = center.y - rads * Math.cos(radian);
var text = "" + (i == 0 ? "12" : i);
ctx.fillText(text, x, y);
}
ctx.restore();
// ●(1時、2時、4時、5時、7時、8時、10時、11時)
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
for (var i = 0; i < 12; i++) {
if ((i%3)!=0) {
ctx.beginPath();
var radian = i * Math.PI / 6;
var x = center.x + radsm * Math.sin(radian);
var y = center.y - radsm * Math.cos(radian);
ctx.arc(x,y,8,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
ctx.fill();
}
}
ctx.restore();
// 中心を移動
ctx.translate(center.x,center.y);
ctx.save();
// ■(3時、6時、9時)
ctx.lineWidth = 12;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
for (var i = 1; i < 12; i++) {
if ((i%3)==0) {
ctx.moveTo(88,0);
ctx.lineTo(64,0);
ctx.rotate(Math.PI/2);
}
}
ctx.stroke();
// ▼(0時)
ctx.lineWidth = 1;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
var i = 0;
ctx.moveTo(86,-12);
ctx.lineTo(86,+12);
ctx.lineTo(56,0);
ctx.closePath();
ctx.rotate(Math.PI/2);
ctx.stroke();
ctx.fill();
// 分
ctx.strokeStyle ="#deb887";
ctx.lineWidth = 2;
ctx.beginPath();
for (var i=0;i<60;i++){
if (i%5!=0) {
ctx.moveTo(100,0);
ctx.lineTo(95,0);
}
ctx.rotate(Math.PI/30);
}
ctx.stroke();
// 時間
ctx.strokeStyle ="#deb887";
ctx.lineWidth = 3;
ctx.beginPath();
for (var i=0;i<60;i++){
ctx.moveTo(100,0);
ctx.lineTo(90,0);
ctx.rotate(Math.PI/6);
}
ctx.stroke();
ctx.restore();
// 針の設定
var sec = now.getSeconds();
var min = now.getMinutes();
var hr= now.getHours();
hr = hr>=12 ? hr-12 : hr; // 12以上なら「hr-12」、それ以外なら「hr」
ctx.fillStyle = "#000";
// 短針
ctx.save();
ctx.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(0,0,0)";
ctx.lineWidth = 4;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.moveTo(-5,12);
ctx.lineTo(-4,-26);
ctx.quadraticCurveTo(-11,-28,-11,-35);
ctx.quadraticCurveTo(-11,-43,-3.5,-45);
ctx.lineTo(0,-60);
ctx.lineTo(3.5,-45);
ctx.quadraticCurveTo(11,-43,11,-35);
ctx.quadraticCurveTo(11,-28,4,-26);
ctx.lineTo(4,-26);
ctx.lineTo(5,12);
ctx.closePath();
ctx.stroke();
// ctx.fill();
ctx.restore();
// 長針
ctx.save();
ctx.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(0,0,0)";
ctx.lineWidth = 3;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.moveTo(-5,20);
ctx.lineTo(-3,-70);
ctx.lineTo(0,-88);
ctx.lineTo(3,-70);
ctx.lineTo(5,20);
ctx.closePath();
ctx.stroke();
// ctx.fill();
ctx.restore();
// 秒針
ctx.save();
ctx.rotate(sec * Math.PI/30);
ctx.strokeStyle = "rgb(222,184,135)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.lineWidth = 2;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.beginPath();
ctx.moveTo(0,30);
ctx.quadraticCurveTo(5,31,5,35);
ctx.quadraticCurveTo(5,39,0,40);
ctx.quadraticCurveTo(-5,39,-5,35);
ctx.quadraticCurveTo(-5,31,0,30);
ctx.lineTo(0,-93);
ctx.closePath();
ctx.stroke();
// ctx.fill();
ctx.restore();
// 時計の中心の丸
ctx.save();
ctx.beginPath();
ctx.lineWidth = 5;
ctx.shadowBlur = 3;
ctx.shadowColor = "#000";
ctx.strokeStyle = "rgb(222,184,135)";
//ctx.fillStyle = "rgb(186, 168, 132)";
ctx.fillStyle = "rgb(222,184,135)";
ctx.arc(0,0,6,0,Math.PI*2,true);
ctx.stroke();
ctx.fill();
ctx.restore();
// 文字ベースのデジタル時計
var yobi = new Array("日","月","火","水","木","金","土");
y = now.getYear() + 1900;
g = ("0"+(now.getMonth()+1)).slice(-2);
d = ("0"+now.getDate()).slice(-2);
t = ("0"+now.getHours()).slice(-2);
m = ("0"+now.getMinutes()).slice(-2);
s = ("0"+now.getSeconds()).slice(-2);
yo = now.getDay();
now_Date = y+"/"+g+"/"+d;
now_Time = t+":"+m+":"+s;
now_Yobi = "("+yobi[yo]+") ";
now_Text = now_Time + "<BR>" + now_Date + now_Yobi;
document.getElementById('now_text').innerHTML = now_Text;
} // clock end
</script>
</head>
<body>
<div style="text-align:center;"><canvas id="clockid"></canvas></div>
<div id="now_text" style="text-align:center; font-size:24px;"></div>
</body>
</html>