ホームページ制作
- 2017年4月17日
- 2021年8月7日
- 0件
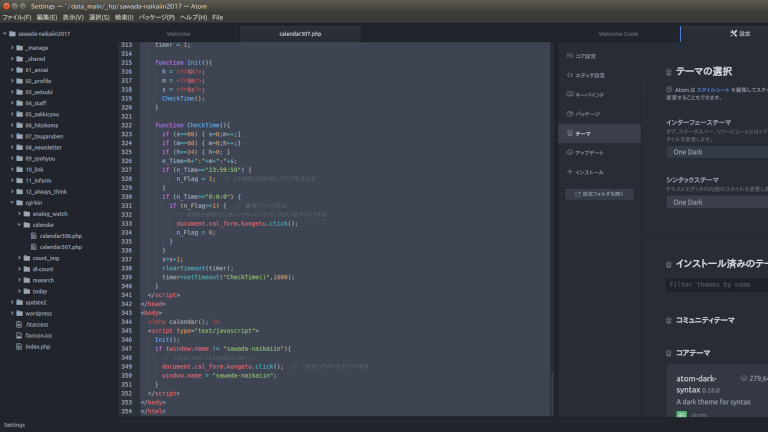
テキストエディタ「Atom」を試用
テキストエディタ「Atom」を試用中です。 Ubuntuの場合は、以下のサイトから「Download .deb」をクリックしダウンロードします。 Atom ダウンロードしたファイルを「Ubuntu Software」で開き、「インストール」します。 Dashで「atom」を検索して起動すると「Welcome」画面が表示されます。 標準では英語表示なので、日本語化します。 「Welcome Guid […]
- 2017年3月17日
- 2017年3月17日
- 0件
沢田内科医院HPを更新 & HPリニューアル
ニュースレター第98号の内容を盛り込みました。 本年1月のレンタルサーバ変更(TOK2PRO→XSERVER)により、PHPサーバのレスポンスが向上したので、WordPressを利用してホームページを改装してみました。 デスクトップPCの売り上げも減り、スマホやタブレット等のモバイル端末が増えている現状では、HP制作に関してもモバイルでの表示・操作性を優先する考えが強いようです。手軽に「モバイルフ […]
- 2017年1月25日
- 2017年12月1日
- 0件
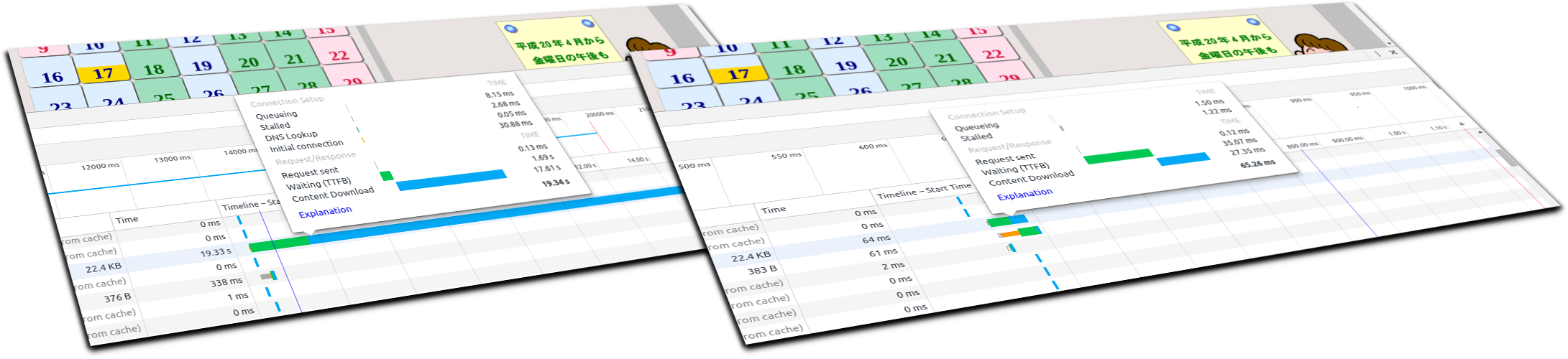
Si-HPレンタルサーバーを変更しました
沢田内科医院ホームページのレンタルサーバーを変更しました。 旧:TOK2PRO 新:XSERVER 確認の為、ブラウザ(Google Chrome)の「その他ツール」→「デベロッパーツール」でスピードを表示させてみました。 「診療時間と休診日」ページを表示させ、「ブタさんバルーン表示PHP」が表示し終わるまでの時間を計測しました。 旧レンタルサーバー(TOK2PRO)での表示 ・・・表示完了まで、 […]
- 2017年1月8日
- 2022年9月27日
- 0件
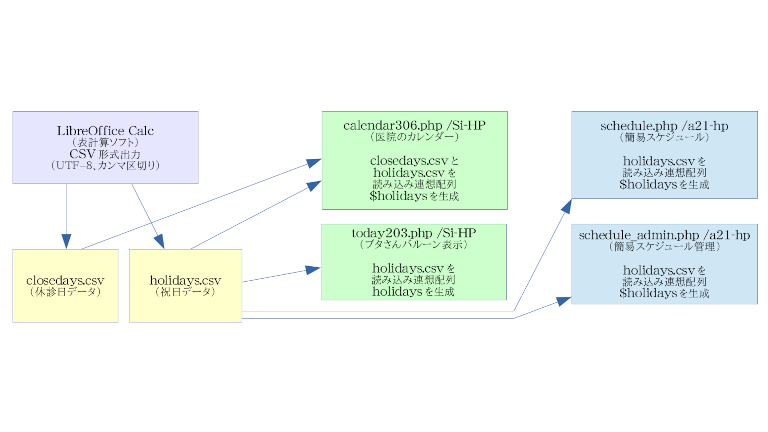
2030年までカレンダー表示(祝日データ共有)
これまで、カレンダーの表示は2010年〜2020年までとしていました。 今回、上記にプラスして2021年〜2030年のカレンダーを表示可能としました。 その際に、祝日データ(沢田内科医院の場合は休診日データ含む)を追加する必要があります。 祝日データは、沢田内科医院HPのカレンダーPHP(トップページ、診療時間ページ)とブタさんバルーン表示PHP(診療時間ページ)、Angel21-HPの簡易スケジ […]
- 2016年11月2日
- 2016年12月28日
- 0件
ブタさん背景に祝日旗を表示
祝日の場合、それと判りやすいように、ブタさんの背景に旗を表示するようにしました。 ・・・「ブタの丸焼き」お子様ランチ風に見えたらゴメンナサイ・・・。 旗の描画は下記トンカツソースの159〜224行目辺り。 今回もテスト用Webサーバー環境で、時刻を進めて確認してみました。 年末年始中の祝日に関しては、吹き出し上で「元日」「振替休日」と表示せず、祝日旗のみとしました。 1月3日は旗日(祝日)ではない […]
- 2016年10月18日
- 2016年12月28日
- 0件
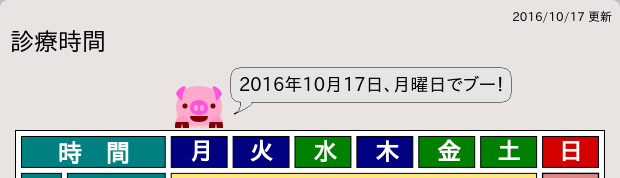
ブタさんバルーン表示を改修
バルーンの背景色を、薄青(月、火、木)、薄緑(水、金、土)、薄赤(日、祝日、休診日)で変わる様にしました。 その他、ブダさんの足の色を濃くしました。 さらに、祝日の情報を追加し、該当日には「休診」を知らせるバルーンも表示するようにしました。 今回は、過去を表示する事は無いので、PHPカレンダーで作成した連想配列から、2016年11月〜2020年12月の分を転用しました。 年末年始とお盆休みの休診日 […]
- 2016年10月17日
- 2016年12月31日
- 0件
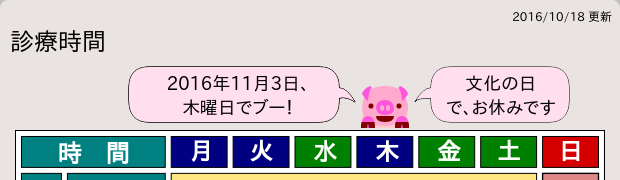
バルーン表示にブタさんを追加
診療時間の表で、該当曜日の上にブタさんが顔を出している絵を追加しました。 ブタさんは、HTML5のCanvas機能で描きました。 (下記ソースの72〜173行目) 吹き出しの「・・・でブー!」は御愛嬌。 現在時刻はサーバー時計を参照しています。 今回も、ローカルテスト用Webサーバー環境が役立ちました。 以下はサーバーの時計を進めて行きながら、クライアントでの表示を確認したものです。 「ブタさん吹 […]
- 2016年10月10日
- 0件
案内図(map.svg)を改修
よくよく見るとローソンのロゴの上に白色の文字がありました。 どうやらローソンのロゴをトレースした際に、文字をパスに変換していなかった事が原因のようです。 該当の文字を選んで、Inkscapeの「パス(P)」メニューから「オブジェクトをパスへ(O)」を選択し、文字をパスに変換します。 ついでに、地図上の文字は全てパスに変換しました。 「本行寺」の文字は右端にかかっていたので、位置を修正しました。 ブ […]
- 2016年10月6日
- 2022年10月9日
- 0件
アナログ時計の掲載を断念
昨日は、沢田内科医院HPが表示できない状況となりました。 どうやらアナログ時計のPHPの負荷が高く、サーバーが応答しなくなったようです。 現在使用のレンタルサーバーでは、能力的に厳しいようです。 従って、沢田内科医院HP上にアナログ時計を載せるのはあきらめました。 PHPを使用しないJavaScript+Canvasのアナログ時計ならサーバーに負荷をかけることはないのですが・・・。 代わりと言う訳 […]
- 2016年10月4日
- 2022年10月9日
- 0件
再度、アナログ時計を少し改修
文字ベースのデジタル時計を、getElementByIdメソッド+innerHTMLでの表示から、CanvasのfillText()メソッドでの表示に変更しました。 その他、針の長さや幅、外枠の影付けなどを見直しました。 ソースをよく見ると、91行目〜107行目をコメントにしています。これをコメントアウトすれば、置き時計風の表示にできます。 しかし、見た目が今ひとつで、HPに載せてみたら、違和感が […]
- 2016年10月3日
- 2022年10月9日
- 0件
アナログ時計に「再読込」ボタンを追加
アナログ時計の下部に「サーバーの時刻を再読込」ボタンを追加しました。(下記ソース245行目) 時刻が遅れ気味になるようなので、1000ミリ秒ごとの積み上げを、995ミリ秒ごとの積み上げに変更。(237行目) それでも心もとないので、当初、60秒ごとに(00秒時に)、自動的にサーバーの時刻を再読み込みするようにしたのですが、サーバーからの応答が無く、何も表示されなくなるケースが多くなりました。現在は […]
- 2016年10月1日
- 2021年8月11日
- 0件
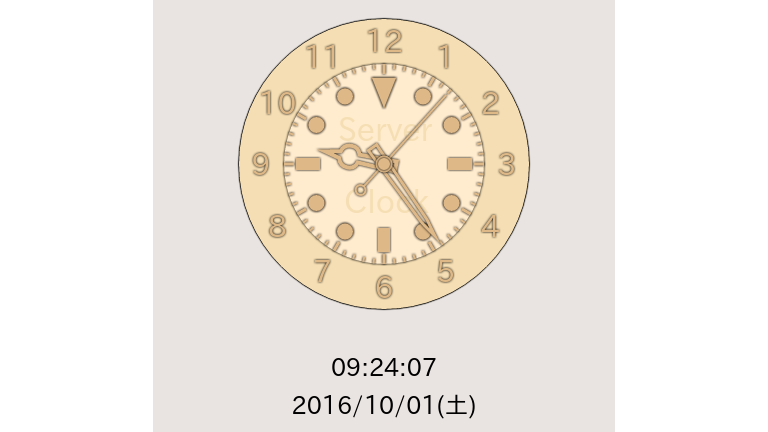
アナログ時計をサーバー参照に
これまで、トップページのアナログ時計は、クライアントPC(閲覧者の利用端末)の時計を参照して表示していました。 今回、サーバーの時計を参照して時刻を表示するPHPプログラムに修正しました。 アクセス時にサーバーの時刻を取り込み、そこからクライントのインターバルタイマーで一秒ごとに、値を積み上げて時刻表示しています。 その為、長時間の稼働では誤差が心配なので、1時間毎に、window.locatio […]
- 2016年9月29日
- 2016年12月27日
- 0件
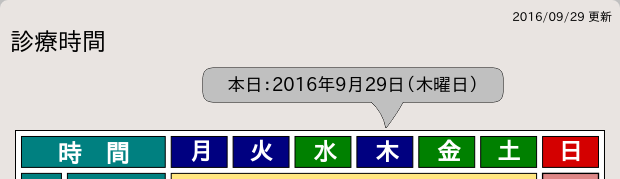
バルーン表示を改修(サーバー時計を参照)
前回改善した診療時間のページの現在日付(本日:)とその吹き出し表示ですが、現在日付はPHPでサーバーの時計を、バルーンの表示位置はJavaScriptでクライントの時計を参照していました。 今回、現在日付、バルーン表示位置ともに、PHPによりサーバーの時計を参照するように変更しました。 また、日付が変わった際に、自動的に再表示しバルーンの位置も移動するようにしました。 ただし、ブラウザで複数のタブ […]
- 2016年9月26日
- 2016年9月28日
- 0件
VirtualBoxにテスト用Webサーバ構築(CentOS7)
昨日は、ノートPCにCentOS7を導入して、ローカルテスト用Webサーバを稼働させてみました。 本日は、デスクトップPC(Ubutnu16.04LTS)で、仮想環境「Oracle VM VirtualBox」に、CentOS7を導入してみました。 導入手順は、ほぼ昨日と同じ。 CentOS7起動前に、ネットワークの設定を「NAT」から「ブリッジアダプター」に変更したところ、内部向けDHCPサーバ […]
- 2016年9月25日
- 2016年11月13日
- 0件
ローカルテスト用Webサーバ構築(CentOS7)
ホームページを更新し、レンタルサーバにアップする際は、ローカル環境で事前確認します。しかし、PHPのようなサーバー側で動くコンテンツは、サーバーにアップしないと動作確認できません。(アクセスカウンター、カレンダーのPHPは表示されず、ファイルのダウンロードとなる。) そのため、PHP部分の改修をした場合などは、レンタルサーバー(又は自宅サーバー)に非公開のHTMLファイル名などでアップし、こっそり […]
- 2016年9月15日
- 2016年9月15日
- 0件
沢田内科医院HPを更新
ニュースレター第95号の内容を盛り込みました。 トップページに「アナログ時計」を追加しました。 「スナップショット」の更新は、後で行います。 確認不足に付き、いろいろ問題が残っているかも知れません。 ・・・あしからず。
- 2016年9月9日
- 2022年10月9日
- 0件
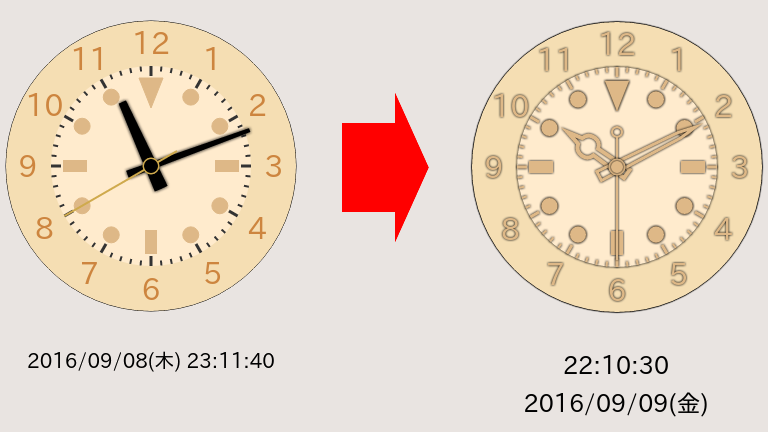
アナログ時計のデザイン変更
デザイン変更 前回の時計から、短針(時針)、長針(分針)、秒針のデザインを変更しました。 CanvasのquadraticCurveTo()メソッドで、ペジェ曲線で描いたのですが、なかなか難しい・・・。 ・・・もしかすると、良いツールがあるのかも知れない・・・。 インラインフレームに表示してみました。 みっともないソースはこちら