- 2013年11月16日
- 2022年9月30日
- 0件
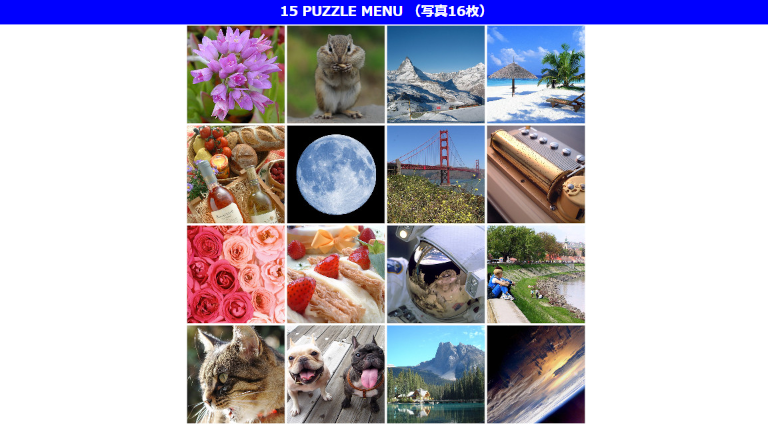
15 PUZZLE Ver.1.02(MENU追加)
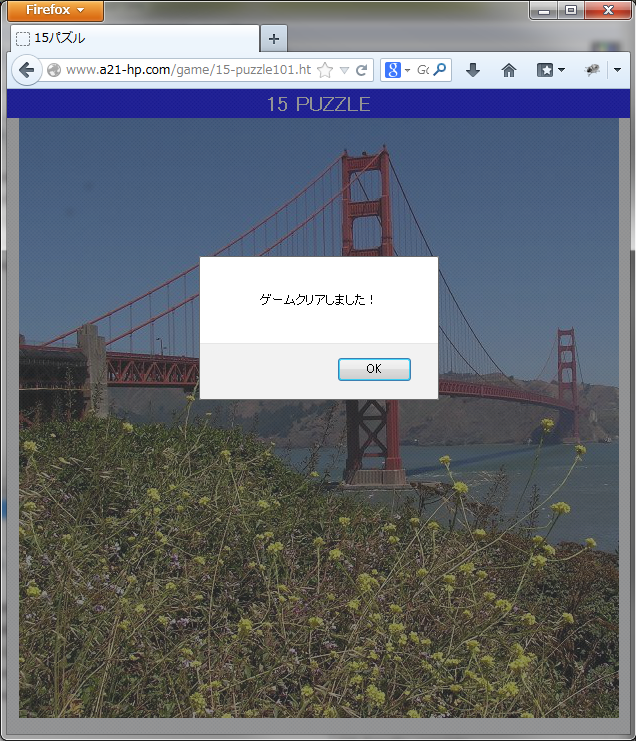
これまでは、画像をプレーヤーが選択できず、ゲーム開始時にランダム選択としていました。その為、特定の画像を選ぶには、何度かブラウザで再読み込みが必要でした。 今回は、最初に、画像を選択するメニュー画面「15 PUZZLE MENU (写真16枚)」を表示するようにしました。 前回から更に6枚追加し、全16枚から選んで開始します。 実を言うと、この画面の画像は16枚の写真を縮小表示しているのではなく、 […]