サンプルソースを見ていて、ふと、「進捗率を100%、あるいは0%にしても問題無いかな?」と思い、試してみました。
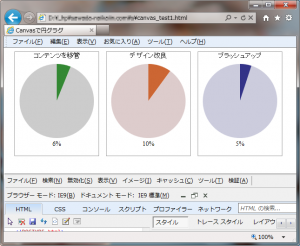
最初の画像は、6%,10%,5%を指定しており、全てのバージョンで問題なく同様の表示でした。
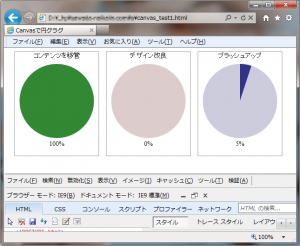
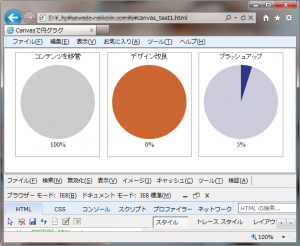
次の(2番目と3番目の)画像は、共に100%,0%,5%を指定しています。
画像の掲載は省略しますが、仮想PC(Win8CP)上のIE10でも正常に表示しました。
IE以外のブラザChrome,Firefox,Safari,Operaでも正常です。
 しかし、IE8、IE7では意図した表示になってくれませんでした。
しかし、IE8、IE7では意図した表示になってくれませんでした。
100%が塗りつぶしゼロに、0%が塗りつぶし全体になってしまいます。
・・・なんでやねん!、おかしいやろ!・・・
IE7とIE8は、Google提供のJavaScriptライブラリで描画しているので、疑わしきは、excanvas.jsですが、実際のところはよくわかりません。
対処としては、進捗率が100%あるいは0%で、尚且つ、ブラウザがIE7とIE8の場合に、処理を分岐して正常に表示するようにするしかないか・・・なんとも煩雑な・・・。
まあ、今回の用途なら、進捗が0%に戻ることはないし、100%になったら、そのグラフだけ関数呼出しを止め単純な全体塗りつぶしのものに差し替えればいい訳で、今のところ問題になることは無いでしょう。
・・・とりあえず、この対策作業は棚上げして、後日、気が向いたら考えるとしましょう。^^
約2時間後追記:
・・・後日と言わず即日・・・とりあえず、IE7、IE8でも同じ表示となるように変更しときました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvasで円グラグ(改)</title>
<!--[if IE]>
<script type="text/javascript" src="_shared/js/excanvas.js"></script>
<![endif]-->
<script type="text/javascript">
<!--
// IEのバージョンを取得(IE以外のブラウザは0)←★追加
var msie = navigator.appVersion.toLowerCase();
msie = (msie.indexOf('msie')>-1)?parseInt(msie.replace(/.*msie[ ]/,'').match(/^[0-9]+/)):0;
function progressArc(num) {
var imgcanvas = document.getElementById('imgcanvas'+num);
// canvas要素がサポートされているか確認
if (imgcanvas.getContext){
var ctx = imgcanvas.getContext("2d");
// セットする変数
var xPos = imgcanvas.width / 2;
var yPos = imgcanvas.height / 2;
var radius = 80;
var sAngle = 0;
var eAngle = 0;
var colors_a = ["#383", "#C63", "#338"];
var colors_b = ["#CCC", "#DCC", "#CCD"];
var progress = [ 100, 0, 5 ]; // ■ここに進捗率を入力する■
var prog = Math.round( (360/100) * progress[num] );
if((msie<9&&msie>0)) { // IE8以下での処理 ←★追加
if (progress[num]==0){ prog = 360;}
if (progress[num]==100){ prog = 0;}
}
// 進捗(完了)部分の円弧を描く
sAngle = ( 0 - 90 ) * Math.PI / 180;
eAngle = ( prog - 90 ) * Math.PI / 180;
ctx.beginPath();
ctx.moveTo(xPos , yPos);
ctx.arc(xPos, yPos, radius, sAngle, eAngle, false);
ctx.closePath();
ctx.fillStyle = colors_a[num];
ctx.fill();
// 進捗(未完)部分の円弧を描く
sAngle = ( prog - 90 ) * Math.PI / 180;
eAngle = ( 360 - 90 ) * Math.PI / 180;
ctx.beginPath();
ctx.moveTo(xPos , yPos);
ctx.arc(xPos, yPos, radius, sAngle, eAngle, false);
ctx.closePath();
ctx.fillStyle = colors_b[num];
ctx.fill();
// 進捗%を文字で表示
document.getElementById('imgcanvas_txt'+num).innerHTML = progress[num] + "%";
}
}
function firstTime() {
progressArc(0);
progressArc(1);
progressArc(2);
}
-->
</script>
<style type="text/css">
.progress_arc {
float: left;
width: 180px;
height: 224px;
margin: 0px 0px 5px 15px;
padding: 0px;
border: solid 1px #999999;
}
#imgcanvas_title {
font-size: 14px;
text-align: center;
}
#imgcanvas0, #imgcanvas1, #imgcanvas2 {
margin: 10px 10px 0px 10px;
}
#imgcanvas_txt0, #imgcanvas_txt1, #imgcanvas_txt2 {
font-size: 14px;
text-align: center;
}
</style>
</head>
<body onload="firstTime();">
<div class="progress_arc">
<div id="imgcanvas_title">コンテンツを移管</div>
<canvas id="imgcanvas0" width="160" height="160">
<p>canvas非対応ブラウザかJavaScriptが無効になっています。</p>
</canvas>
<div id="imgcanvas_txt0"></div>
</div>
<div class="progress_arc">
<div id="imgcanvas_title">デザイン改良</div>
<canvas id="imgcanvas1" width="160" height="160">
<p>canvas非対応ブラウザかJavaScriptが無効になっています。</p>
</canvas>
<div id="imgcanvas_txt1"></div>
</div>
<div class="progress_arc">
<div id="imgcanvas_title">ブラッシュアップ</div>
<canvas id="imgcanvas2" width="160" height="160">
<p>canvas非対応ブラウザかJavaScriptが無効になっています。</p>
</canvas>
<div id="imgcanvas_txt2"></div>
</div>
</body>
</html>