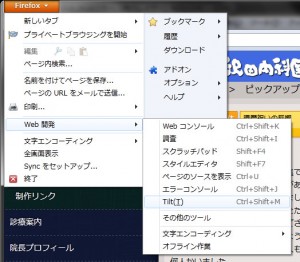
「Tilt 3D」と言うアドオンを組み込んで機能を拡張する必要があります。
 3D表示したいページをFirefoxで開き、メニュー「Web 開発」から「Tilt」を選択するだけです。
3D表示したいページをFirefoxで開き、メニュー「Web 開発」から「Tilt」を選択するだけです。
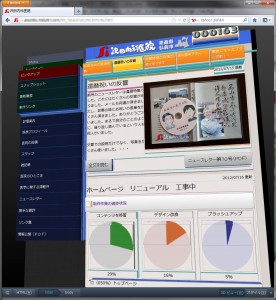
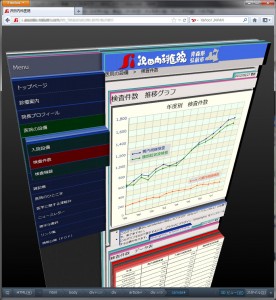
後は、マウスでドラッグすればグリグリ回転できます。マウスのスクロールで拡大縮小。右ボタンを押してドラッグすると上下左右の位置を変えられます。
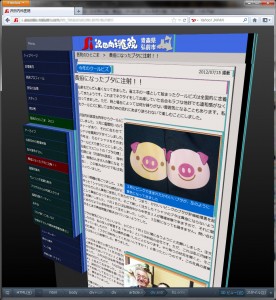
<div>や<span>、<a>タグ等の要素を見つけると、その部分を3D的に盛り上げて表示するようです。
以前のような<table>タグを多用したレイアウトでは、平面のままで、ちっとも盛り上がりません。
HP制作に、直接役立つ訳ではありませんが、制作作業に疲れた時に表示して見ると、多少の気分転換にはなるかも知れません。^^