画像編集に、PhotoShopは高価なので、現在フリーソフトのGIMPを使用中。
イラスト制作には、Illustratorと同機能のフリーソフト「Inkscape」が有望らしい。
Inkscapeの現在のバージョンは、0.48。
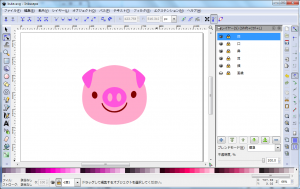
ブタのワッペンをトレースして描いてみました。
Inkscapeのダウンロードはこちらから
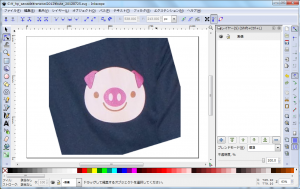
 今回は、元となる画像をトレースしますので、まずは、その画像をInkscapeにコピー&ペーストで貼り付けます。
今回は、元となる画像をトレースしますので、まずは、その画像をInkscapeにコピー&ペーストで貼り付けます。
元画像は、GIMPで、必要な部分だけ「切抜き」し、変形ツールの「回転」で顔が正対するように加工しましたが、Inkspace内で「切抜き」も「オブジェクトの変形-回転」も出来るようです。
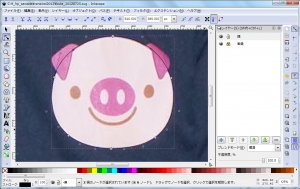
貼り付けた画像の上では作業がしにくいので、「レイヤー」メニューの最下部にある「レイヤー」を選択し、レイヤーの一覧を右側に表示します。 その後、「+」ボタンを押し、元画像のレイヤー上に新たなレイヤーを追加してトレースを行います。
ちなみに、今回は「ファイル」メニュー「ドキュメントの設定」で、方向を「横」にしています。
まだ、バージョンが若いアプリなので(まあ、そうでなくても制作作業の基本として)、いつハングアップしても良いように、早めにファイル名を付けて保存しておきましょう。・・・以後、要所要所で「Ctrl」+「S」(上書き保存する事)が大事!
 ペンツール(ベジエ曲線/直線を描く)で、輪郭の頂点となる部分をクリックして行きノードを置いて行きます。この時、複雑な曲線でなければ、できるだけ少ないノード数にした方が良いでしょう。
ペンツール(ベジエ曲線/直線を描く)で、輪郭の頂点となる部分をクリックして行きノードを置いて行きます。この時、複雑な曲線でなければ、できるだけ少ないノード数にした方が良いでしょう。
最後のノードを、最初のノード上でクリックすれば閉じたパスにできます。パス内側の色は画面下のカラーパレットから色を選択して塗りつぶすことが可能です。パレット左端の「×」を選択すると透明になります。
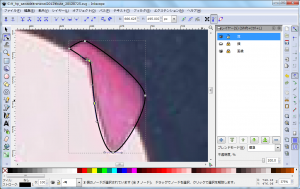
 ノードの編集は、ノードツール(ノードでパスを編集)を使用します。上部にツールバーが現れます。ノードをクリック後、「Shit」キーを押しながらマウスでドラッグするとノードハンドルが現れます。反対側にも同じ操作でノードハンドルを出して曲線を調整します。
ノードの編集は、ノードツール(ノードでパスを編集)を使用します。上部にツールバーが現れます。ノードをクリック後、「Shit」キーを押しながらマウスでドラッグするとノードハンドルが現れます。反対側にも同じ操作でノードハンドルを出して曲線を調整します。
この操作性が素晴らしい!! これまで使用してきた描画ソフトの中では一番わかりやすく素直な動きではないでしょうか。また、操作方法がさりげなくガイダンスされているのでヘルプやマニュアルに頼らずとも、なんとなく試して使えるところが秀逸です。有償ソフトを超えてます。
ノード(頂点)を追加したい場合は、「Ctrl」+「Alt」+「マウス左クリック」します。
左右対称のノードハンドルで良い場合は、上部ツールバーの「選択ノード種類を対称に」が便利です。(解除方法は・・・どうやるのかまだ理解していません・・・)
当然、閉じたパスを塗りつぶすと元画像が見えなくなります。これでは次のパーツが描けないので、レイヤーの機能で作成したレイヤーを非表示・・・まぶたアイコン(?)を押して眼を閉じる・・・にします。次のパーツは、新たなレイヤーに作成します。
画像の細かい部分など、作業がしにくいと感じたら、画面右下のボックスで拡大率を変更しても良いですが、キーボードとマウスを併用すれば、「Ctrl」+「マウス右クリック」で拡大、「Shit」+「Ctrl」+「マウス右クリック」で縮小できます。
編集が終わったレイヤーは鍵アイコンをクリックしてロック状態にしておけば、編集できなくなりますので、御操作防止の対策におススメです。
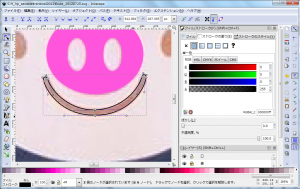
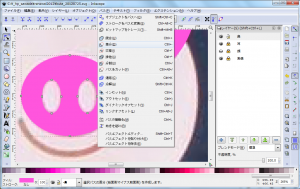
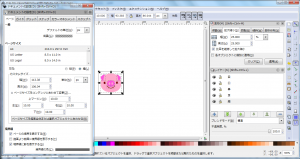
 豚の鼻のような正楕円形で良い場合は、ベジエ曲線でパスを描かずに、円/弧ツールで描くと簡単です。塗り潰し(フィルと言うらしい)の色は画面下部のカラーパレットで選択できます。パス輪郭線(ストロークと言うらしい)の色は、画面下部のストローク:部分をクリックするとツールボックスが表示され色が選択できるようです。・・・最終的には、ストロークは無し(×)にしましたが・・・。
豚の鼻のような正楕円形で良い場合は、ベジエ曲線でパスを描かずに、円/弧ツールで描くと簡単です。塗り潰し(フィルと言うらしい)の色は画面下部のカラーパレットで選択できます。パス輪郭線(ストロークと言うらしい)の色は、画面下部のストローク:部分をクリックするとツールボックスが表示され色が選択できるようです。・・・最終的には、ストロークは無し(×)にしましたが・・・。
今回のブタ・ワッペンの鼻パーツの様に、鼻穴が貫通している場合は、制作する鼻パーツも穴が開いた状態にしましょう。鼻パーツ(大きな楕円)と鼻穴パーツ(小さな楕円)パーツを選択状態にしたら、「パス」メニューの「差分」を使うとうまく切抜きができるはずです。ただし、一度に2穴は開けられないようなので、鼻穴は一つずつ開けましょう。
作業が複雑で、うまくやる自信がない場合は、レイヤーを複製してコピーを残しておき、納得するまでトライ&エラーを繰り返しましょう。
ファイル保存も忘れずに。
 目のパーツは、鼻と同様に円/弧で描き、オブジェクトの変形(回転)で少しだけ回転しました。
目のパーツは、鼻と同様に円/弧で描き、オブジェクトの変形(回転)で少しだけ回転しました。
片方の目を描いたら、「Ctrl」+「D」でオブジェクトをコピーして、反対側へ移動し、「オブジェクト」メニューの「水平に反転」を実行すると出来上がりです。
 SVG形式の画像としてWebで使用するには、ファイルサイズを小さくする為に参照用の画像レイヤーを削除します。後日、再修正の可能性があるなら、画像レイヤー有りのファイルを、別ファイル名で保存しておきましょう。
SVG形式の画像としてWebで使用するには、ファイルサイズを小さくする為に参照用の画像レイヤーを削除します。後日、再修正の可能性があるなら、画像レイヤー有りのファイルを、別ファイル名で保存しておきましょう。
制作したオブジェクト自体を縮小したい場合は、先に「選択ツール」(矢印)で、全てのオブジェクトを選択して、「オブジェクト」メニューの「変形」を選択し、「拡大縮小」タグで編集できます。
また、そのままでは余白が多いので、余白を少なめに調整する必要があるでしょう。余白の調整は、「ファイル」メニューの「ドキュメントの設定」「カスタムサイズ」で調整できます。
制作したSVGファイル(拡張子.svg)は、最新のWebブラウザであれば画像として表示できます。
ベクトル情報がテキストとして保存されたファイルなので、テキストエディタで中身を表示することも可能です。SVGなのでブラウザの機能で拡大しても綺麗に表示されます。イラスト系の画像なら、ファイルサイズも小さくて済みますので、今後は有望なファイル形式だと思います。
 なんとかブタは描けたました。ここまで使ってきて、ハングアップすることもなかったので、Inkscapeの安定性は問題無いようです。・・・ちなみに右の画像はInkscapeでpng形式に保存したもの。
なんとかブタは描けたました。ここまで使ってきて、ハングアップすることもなかったので、Inkscapeの安定性は問題無いようです。・・・ちなみに右の画像はInkscapeでpng形式に保存したもの。
次は案内図(地図)を描こうと想うのですが、もしかして地図が簡単に描けてSVG形式に保存可能なソフトなんてのも、どこかに存在するのかも・・・。
簡略化した案内図ならInkscape向きかもしれないが、最近では地図サイトのマップを組み込む手もあるんだよなあ。・・・どないしまひょ。^^
2012/07/27追記
SVGファイルをHTML内に記述する際は、<img>タグではなく、<object>タグで記述すると良いらしいです。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>buta.pngとbuta.svg</title>
</head>
<body>
<img src=”buta.png” width=”114px” height=”107px”>
<object data=”buta.svg” width=”114px” height=”107px” type=”image/svg+xml”></object>
</body>
</html>
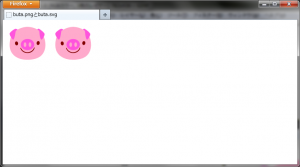
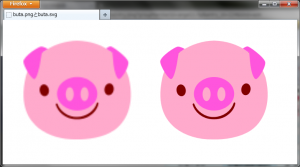
左のブタがpng形式、右のブタがsvg形式です。
拡大しない分には違いは判りませんね。
 「Ctrl」+「+」で拡大して行くと、左側のpng形式の画像はアラが目立ってきますが、右のsvg形式の画像はベクトルデータなので劣化しません。
「Ctrl」+「+」で拡大して行くと、左側のpng形式の画像はアラが目立ってきますが、右のsvg形式の画像はベクトルデータなので劣化しません。
・・・画像をクリックして拡大して御確認下さい。わかりにくくて、すいましぇん・・・^^