WindowsではSassコンパイラとして「SCOUT」を利用していました。しかし、SCOUTはWindows版とMac版しかなく、Linux(Ubuntu)版が存在しません。
今回、Ubuntu Desktopで使える代替ソフトとして「Koala」を導入してみました。
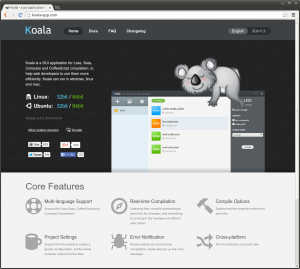
 以下のサイトにアクセスし、Ubuntu: 32bit / 64bit の該当リンク(今回は 64bit )をクリックして、koala_2.0.2_amd64.deb をダウンロードします。
以下のサイトにアクセスし、Ubuntu: 32bit / 64bit の該当リンク(今回は 64bit )をクリックして、koala_2.0.2_amd64.deb をダウンロードします。
Koala – a gui application for LESS, Sass, Compass and CoffeeScript compilation.
ちなみに、このサイトをWindows上で表示した場合はWindows版のDownloadボタン表示に、Mac上で表示した場合はMac版のDownloadボタン表示になります。
ダウンロードが完了したらフォルダを開き、ダウンロードしたファイル上で右クリックし、「Ubuntuソフトウェアセンターで開く」を実行します。その後、「インストール」を実行し、管理者パスワードを入力し、インストールが終わるのを待ちます。
 ところが、インストール後にアイコンをクリックしても何も表示されません。
ところが、インストール後にアイコンをクリックしても何も表示されません。
・・・やっぱり、コアラはなまけもの!?
・・・いやいや、コアラとナマケモノは全然別の動物でんがな。
・・・はいはいはい、ひとりボケツッコミも程々にしときや。
試しに、端末で、koala を実行すると、なにやら「libudev.so.0」ファイルが開けないよ!とのこと。
$ koala /usr/share/koala/koala: error while loading shared libraries: libudev.so.0 : cannot open shared object file: No such file or directory $
locateコマンドでlibudev.so.ファイルを検索してみると5つ見つかりました。
$ locate libudev.so. /lib/i386-linux-gnu/libudev.so.1 /lib/i386-linux-gnu/libudev.so.1.3.5 /lib/x86_64-linux-gnu/libudev.so.1 /lib/x86_64-linux-gnu/libudev.so.1.3.5 /opt/google/chrome/libudev.so.0 $
見つかったファイルをls -lで表示してみます。
(64bit環境なので、/lib/i386-linux-gnu/・・・は無視)
$ ls -l /opt/google/chrome/libudev.so.0 lrwxrwxrwx 1 root root 34 3月 5 22:31 /opt/google/chrome/libudev.so.0 -> /lib/x86_64-linux-gnu/libudev.so.1 $ cd /lib/x86_64-linux-gnu/ $ ls -l libudev.so.* lrwxrwxrwx 1 root root 16 12月 11 02:08 libudev.so.1 -> libudev.so.1.3.5 -rw-r--r-- 1 root root 67600 12月 11 02:09 libudev.so.1.3.5 $
/opt/google/chrome/にあるlibudev.so.0は、/lib/x86_64-linux-gnu/にあるlibudev.so.1のシンボリックリンク。
/lib/x86_64-linux-gnu/にあるlibudev.so.1は、同じ場所のlibudev.so.1.3.5(実体ファイル)のシンボリックリンク。
ネット上の情報によると、koala(64bit版)は、/lib/x86_64-linux-gnu/にlibudev.so.0が必要。
最新ライブラリ「libudev.so.1.3.5」を/lib/x86_64-linux-gnu/上の「libudev.so.0」にもシンボリックリンクしてやれば、動くはず。(実際にはリンクを更にリンクした)
$ sudo ln -sf libudev.so.1 libudev.so.0 $ ls -l libudev.so.* lrwxrwxrwx 1 root root 12 3月 19 22:09 libudev.so.0 -> libudev.so.1 lrwxrwxrwx 1 root root 16 12月 11 02:08 libudev.so.1 -> libudev.so.1.3.5 -rw-r--r-- 1 root root 67600 12月 11 02:09 libudev.so.1.3.5 $ cd
再度、コンソール(端末)で、koala を実行したら、今度はちゃんとアプリが起動しました!
$ koala
アプリを終了し、プロンプトに戻ったら端末は終了(exit)します。
今度は、ランチャー(Cairo-Dock)に登録されたKoalaアイコンのクリックでアプリを起動します。
 (1)日本語に変更
(1)日本語に変更
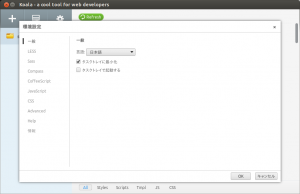
初期画面は英語なので、「環境設定」ボタン(歯車アイコン)をクリックし、左ペイン「General」の「Language:」で、リストから「日本語」を選択し「OK」ボタンを押します。
その後、一旦アプリを終了し、再起動すると、日本語になるようです。
右の画像は、日本語に変更した後の画面です。
(2)フォルダを追加
「Add Folder」ボタン(+アイコン)をクリックし、ホームページのルートフォルダを登録します。
(UbuntuのファイラからKoalaの画面に該当フォルダをドラッグ&ドロップしても可能です。)
配下のサブディレクトリを検索し、SCSS、CSS、LESS、JSなどのファイルを自動登録し、リストが作られます。
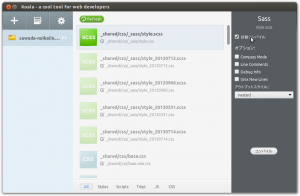
 (3)自動コンパイルの設定
(3)自動コンパイルの設定
作成されたリストの中で、実際にコンパイラを適用するファイルに対しては、クリック後、右側に表示されるエリアの「自動コンパイル」にチェックを入れ、必要の無いファイルに関してはチェックを外します。
「自動コンパイル」のチェックを外すと、リスト上のアイコンとテキストが薄くなります。
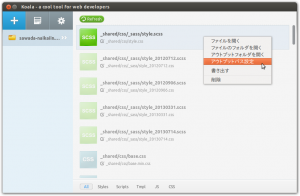
 (4)出力先の変更
(4)出力先の変更
コンパイルよって出力されるファイル(.css)の場所は、デフォルトではソースファイル(.scss)と同じフォルダになっているので、リスト上で右クリックし、「アウトプットパス設定」をクリックし、ファイラで出力フォルダ(及びファイル名)を選び直します。
(5)コンパイル実行
後は、Sass形式のソースファイル(style.scss)を変更して保存すれば、Koalaが自動的にそれを検知しコンパイルを実行し、CSSファイル(style.css)を生成してくれます。
手動でコンパイルする場合は、リストから該当アイコンをクリックして表示される右画面・・・上記(3)の画面・・・の下部にある「コンパイル」ボタンを押します。
結果、問題なくSassコンパイルが実行されました。
実を言うと、今月の沢田内科医院ホームページの更新は、Ubuntu Desktop で作業したのですが、Sassコンパイラ(アプリ)の準備が間に合わなかった・・・というか必要になる事さえ忘れていた・・・為、Sassコンパイル作業だけは、急遽、VirtualBox上のWindows7にSCOUT(及びJava)を導入して実行し、間に合わせたのでした。
今回、Ubuntu Desktop 上でのSassコンパイル環境も用意できたし、ホームページ制作環境としてはUbuntu Desktopだけでまかなえそうです。
・・・とは言え、ユーザ環境での動作確認の必要性を考えると、Windows環境を全廃する訳にも行かず、マイクロソフト製OSの購入費用が不要になる事はないのだろうとも考えられます。
・・・ならば、苦労してUbuntu環境を使わなくても良いのではないかとも言えるが、OSの軽さと安定性、無償で利用できるアプリケーションの質と量で判断するとUbuntuも捨てがたい訳で・・・。
・・・Windowsのバージョンアップに付き合ってOSを買い続けるのは1台分(仮想PCの分)だけにして、他のPCはLinuxで運用し経済的負担を減らすのが今後の進むべき道かなと想う昨今である。

