以下のサイトを参考に、PHPでカレンダーを作成してみました。
PHPでカレンダーを作成しよう | PHPプログラミングの教科書 [php1st.com]
 とりあえず、PHP独学の第一歩として、日付を扱う関数に慣れるのが目的です。
とりあえず、PHP独学の第一歩として、日付を扱う関数に慣れるのが目的です。
date()、mktime()、checkdate()などの関数を使用。
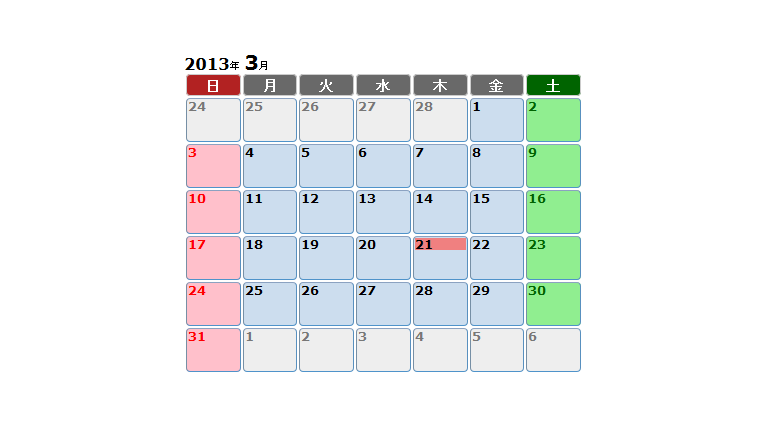
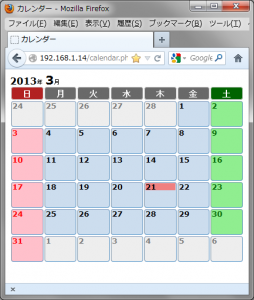
見た目はCSSで改善し、スマートフォンで使用中のスケジューラに似せてみました。
祝日表示に対応していません。
PHP カレンダー作成用クラスの「calendar.php」と「holiday.php」を組み込めば、もっと簡単に記述でき、祝日表示にも対応できるようです。
時間があれば、それらを使ったものに作り変えてみようと思います。
なかなか楽しいかも・・・。^^
ファイル構成
\test_calendar.html
_shared\css\calendar.css
\cgi-bin\calendar\calendar.php
ファイル内容
<!DOCTYPE html> <html lang="ja"> <head> <title>カレンダー</title> <meta charset="UTF-8"> </head> <body> <div align="center"> <iframe frameborder=0 width=400px height=400px src="cgi-bin/calendar/calendar.php"></iframe> </div> </body> </html>
<!DOCTYPE html>
<html lang="ja">
<head>
<title>カレンダー</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="../../_shared/css/calendar.css">
</head>
<body>
<?php
// 年月を取得する
$ym_now = date(Ym);
$y = substr($ym_now, 0, 4);
$m = substr($ym_now, 4, 2);
$today = date(j);
$thism = date(n);
echo "<div class='nengetu'><span class='nen'>$y</span>年 <span class='getu'>$thism</span>月</div>";
?></p>
<p><table border="0">
<tr>
<th class="yobi y_red">日</th>
<th class="yobi y_gray">月</th>
<th class="yobi y_gray">火</th>
<th class="yobi y_gray">水</th>
<th class="yobi y_gray">木</th>
<th class="yobi y_gray">金</th>
<th class="yobi y_green">土</th>
</tr>
<tr></p>
<p><?php
// 1日の曜日を取得
$wd1 = date("w", mktime(0, 0, 0, $m, 1, $y));</p>
<p>// その数だけ前月の日付を表示
for ($i = 1; $i <= $wd1; $i++) {
$d = date("d",mktime(0, 0, 0, $m, 0-$wd1+$i, $y)) * 1;
echo "<td class='date_block gray'>$d</td>";
}</p>
<p>// 1日から月末日までの表示
$d = 1;
while (checkdate($m, $d, $y)) {</p>
<p>// 日曜日の場合は…
if (date("w", mktime(0, 0, 0, $m, $d, $y)) == 0) {
echo "<td class='date_block red'>";
}else{
// 土曜日の場合は…
if (date("w", mktime(0, 0, 0, $m, $d, $y)) == 6) {
echo "<td class='date_block green'>";
} else {
echo "<td class='date_block'>";
}
}</p>
<p>if ($today==$d){
echo "<div class='today_block'>$d</div></td>";
} else {
echo "$d</td>";
}</p>
<p>// 今日が土曜日の場合は…
if (date("w", mktime(0, 0, 0, $m, $d, $y)) == 6) {
// 週を終了
echo "</tr>";
// 次の週がある場合は新たな行を準備
if (checkdate($m, $d + 1, $y)) {
echo "<tr>";
}
}</p>
<p>$d++;
}</p>
<p>// 最後の週の土曜日まで、来月の日付を表示
$wdx = date("w", mktime(0, 0, 0, $m + 1, 0, $y));
for ($i = 1; $i < 7 - $wdx; $i++) {
$d = date("d",mktime(0, 0, 0, $m + 1, $i, $y)) * 1;
echo "<td class='date_block gray'>$d</td>";
}
?>
</tr>
</table></p>
<p></body>
</html>
@charset "utf-8";</p>
<p>.nengetu {
font: 200 11px/1 Lucida Sans, Verdana, sans-serif;
}</p>
<p>.nen {
font: 600 16px/1 Lucida Sans, Verdana, sans-serif;
}</p>
<p>.getu {
font: 600 20px/1 Lucida Sans, Verdana, sans-serif;
}</p>
<p>.yobi {
height: 18px;
border: 1px solid #ccc;
color: #fff;
font: 600 14px/1 Lucida Sans, Verdana, sans-serif;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}</p>
<p>.y_gray {
background: dimgray;
}</p>
<p>.y_red {
background: firebrick;
}</p>
<p>.y_green {
background: darkgreen;
}</p>
<p>.date_block {
width: 155px;
height: 40px;
background: #cde;
border: 1px solid #ccc;
border-color: #8ba2c1 #5890bf #4f93ca #768fa5;
vertical-align: top;
font: 600 12px/1 Lucida Sans, Verdana, sans-serif;
color: #000;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}</p>
<p>.gray {
background: #eee;
color: #777;
}</p>
<p>.red {
background: pink;
color: red;
}</p>
<p>.green {
background: lightgreen;
color: darkgreen;
}</p>
<p>.today_block {
background: lightcoral;
}