
昨日の記事中で、ソースコードなどを表示する為に、WordPress プラグイン「SyntaxHighlighter Evolved」を導入し、使用してみました。
しかし、まだ使い方をよく理解していない部分があるので、調べながら、覚え書きです。
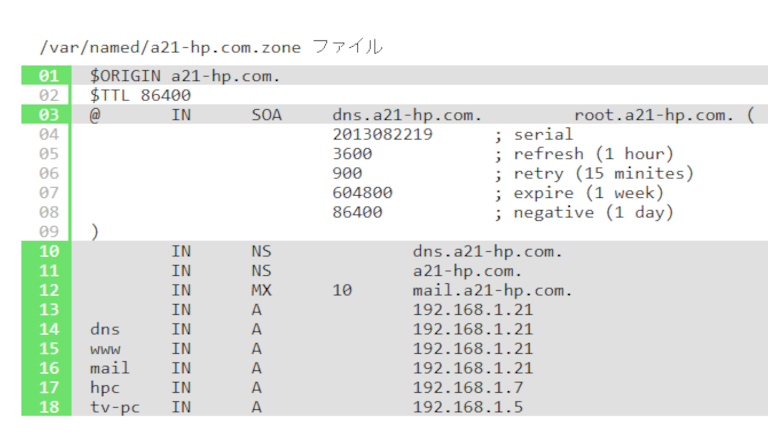
試しに、/var/named/a21-hp.com.zone ファイルを表示してみます。
■これまで通り、<div style=”background-color: khaki; width: 90%; position: relative; left: 20px; padding: 10px; margin-bottom: 24px;”></div>内に入れた場合・・・NG!
(・・・上記では、説明の為に “<” と “>” を全角文字で記載しましたが、実際には半角文字です。)
$TTL 86400
@ IN SOA dns.a21-hp.com. root.a21-hp.com. (
2013082219 ; serial
3600 ; refresh (1 hour)
900 ; retry (15 minites)
604800 ; expire (1 week)
86400 ; negative (1 day)
)
IN NS dns.a21-hp.com.
IN NS a21-hp.com.
IN MX 10 mail.a21-hp.com.
IN A 192.168.1.21
dns IN A 192.168.1.21
www IN A 192.168.1.21
mail IN A 192.168.1.21
hpc IN A 192.168.1.7
tv-pc IN A 192.168.1.5
ソースコードの文字間隔(tabなど)が、半角1文字に置き換えられてしまい、形が崩れて表示されます。
■「SyntaxHighlighter Evolved」のショートコード内に入れた場合
WordPressの投稿ページで、「テキスト」タグを選び、例えば[sourcecode language=”plain”]と[/sourcecode]の中にコードを入れます。
この[xxx][/xxx]をショートコードと言い、sourcecode 以外にも、いろいろな種類が使えます。
(・・・上記では、説明の為に “[” と “]”を全角文字で記載しましたが、実際には半角文字です。)
$ORIGIN a21-hp.com. $TTL 86400 @ IN SOA dns.a21-hp.com. root.a21-hp.com. ( 2013082219 ; serial 3600 ; refresh (1 hour) 900 ; retry (15 minites) 604800 ; expire (1 week) 86400 ; negative (1 day) ) IN NS dns.a21-hp.com. IN NS a21-hp.com. IN MX 10 mail.a21-hp.com. IN A 192.168.1.21 dns IN A 192.168.1.21 www IN A 192.168.1.21 mail IN A 192.168.1.21 hpc IN A 192.168.1.7 tv-pc IN A 192.168.1.5
元の形が保持されるため、見やすくなりました。必要ならコピー&ペーストも可能です。
標準では、左端に行番号が表示されます。
■特定の行をハイライト表示する。
ハイライトする行番号を指定します。
[sourcecode language=”plain” highlight=”1,3,10-18″]とオプションを追加します。
$ORIGIN a21-hp.com. $TTL 86400 @ IN SOA dns.a21-hp.com. root.a21-hp.com. ( 2013082219 ; serial 3600 ; refresh (1 hour) 900 ; retry (15 minites) 604800 ; expire (1 week) 86400 ; negative (1 day) ) IN NS dns.a21-hp.com. IN NS a21-hp.com. IN MX 10 mail.a21-hp.com. IN A 192.168.1.21 dns IN A 192.168.1.21 www IN A 192.168.1.21 mail IN A 192.168.1.21 hpc IN A 192.168.1.7 tv-pc IN A 192.168.1.5
■タイトルを表示する。
タイトルを指定します。
[sourcecode language=”plain” highlight=”1,3,10-18″ title=”/var/named/a21-hp.com.zone ファイル”]とオプションを追加します。
$ORIGIN a21-hp.com. $TTL 86400 @ IN SOA dns.a21-hp.com. root.a21-hp.com. ( 2013082219 ; serial 3600 ; refresh (1 hour) 900 ; retry (15 minites) 604800 ; expire (1 week) 86400 ; negative (1 day) ) IN NS dns.a21-hp.com. IN NS a21-hp.com. IN MX 10 mail.a21-hp.com. IN A 192.168.1.21 dns IN A 192.168.1.21 www IN A 192.168.1.21 mail IN A 192.168.1.21 hpc IN A 192.168.1.7 tv-pc IN A 192.168.1.5
■行番号を表示しない。
行番号が不要なら[sourcecode language=”plain” gutter=”false”]とオプションを追加します。
$ORIGIN a21-hp.com. $TTL 86400 @ IN SOA dns.a21-hp.com. root.a21-hp.com. ( 2013082219 ; serial 3600 ; refresh (1 hour) 900 ; retry (15 minites) 604800 ; expire (1 week) 86400 ; negative (1 day) ) IN NS dns.a21-hp.com. IN NS a21-hp.com. IN MX 10 mail.a21-hp.com. IN A 192.168.1.21 dns IN A 192.168.1.21 www IN A 192.168.1.21 mail IN A 192.168.1.21 hpc IN A 192.168.1.7 tv-pc IN A 192.168.1.5
■さらに、<blockquote>で囲み、全行をハイライト表示にし、コマンドプロンプト画面に使おうかな!?
[sourcecode language=”plain” gutter=”false” highlight=”1,2-999″]とオプションを追加。
・・・以下は、CentOS で、nslookup コマンドを実行した際の結果表示を、コピペしたものです。
[root@localhost ~]# nslookup > www.a21-hp.com Server: 192.168.1.21 Address: 192.168.1.21#53 Name: www.a21-hp.com Address: 192.168.1.21 > mail.a21-hp.com Server: 192.168.1.21 Address: 192.168.1.21#53 Name: mail.a21-hp.com Address: 192.168.1.21 > 192.168.1.21 Server: 192.168.1.21 Address: 192.168.1.21#53 21.1.168.192.in-addr.arpa name = a21-hp.com. > set type=SOA > a21-hp.com Server: 192.168.1.21 Address: 192.168.1.21#53 a21-hp.com origin = dns.a21-hp.com mail addr = root.a21-hp.com serial = 2013082219 refresh = 3600 retry = 900 expire = 604800 minimum = 86400 > exit [root@localhost ~]#
まだまだ、使いこなせていません。
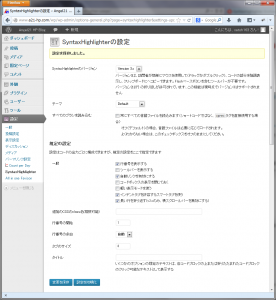
ちなみに、マウスオーバーで、ツールバーを表示したい場合は、プラグインの設定画面で「バージョン2」を選び、ショートコードに、toolbar=”true” オプションを追加すれば可能ですが、マウスで領域を選択しようとすると、行番号も含めて選択されてしまい実用的では無い為、「バージョン3」を使用。「バージョン3」で、toolbar=”true” オプションを追加した場合は、ツールバーは表示されず、リンクが表示され、クリックするとクレジット表示がポップアップします。(よってこのオプションは不採用)
とはいえ、WordPress にソースコードを載せたいときは有用なプラグインだと思います。