エンジェル21(HP)とブログ(WordPress)に関しては、スマートフォン用のアイコンを設定していなかったので、今回も、GIMP で作成して、設定してみました。
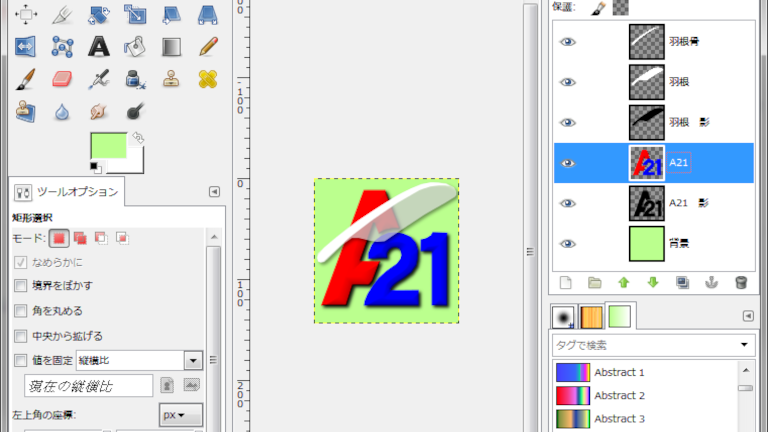
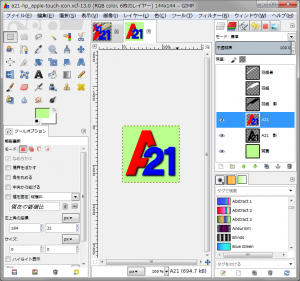
 HPのスマートフォン用アイコンは、お気に入りアイコン(HP)と同じデザインで、背景色を薄い緑色にしました。
HPのスマートフォン用アイコンは、お気に入りアイコン(HP)と同じデザインで、背景色を薄い緑色にしました。
画像サイズは144×144ピクセルとしました。
ファイル形式は PNG で保存します。
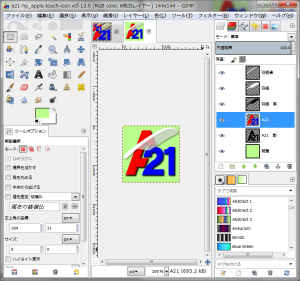
 ブログのスマートフォン用アイコンも、お気に入りアイコン(Blog)と同じデザインで、背景色も同じ薄い緑色にしました。
ブログのスマートフォン用アイコンも、お気に入りアイコン(Blog)と同じデザインで、背景色も同じ薄い緑色にしました。
画像サイズも同じく144×144ピクセルとしました。
ファイル形式も同じく PNG で保存します。
 スマートフォンで、ショートカットとしてブックマークを登録してみます。
スマートフォンで、ショートカットとしてブックマークを登録してみます。
沢田内科医院は、スマホ用アイコンの設定をしてあるので、それ用の画像が表示されます。
エンジェル21とそのブログに関してはまだ、設定していないので、お気に入りアイコン(favicon.ico)が使用されています。
・・・赤いシオリのようなデザインはスマホ側が勝手に付加したもの。
・・・これではアイコン部分が小さくて判りにくいですね。
エンジェル21(HP)に、スマートフォン用アイコンを追加するために、トップページ index.html ファイルの <head>~</head> 内に、以下の記述を追加しました。
ちなみに、前回設定した、お気に入りアイコン(favicon.ico)の記述は以下の部分になります。
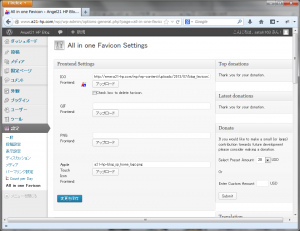
 エンジェル21HP制作工房ブログの方は、WordPressの管理画面にログインし、先日インストールしたプラグイン「All in one Favicon」の Settings 画面を表示して設定します。
エンジェル21HP制作工房ブログの方は、WordPressの管理画面にログインし、先日インストールしたプラグイン「All in one Favicon」の Settings 画面を表示して設定します。
上から4つ目のApple Touch Icon Frontend: にある「アップロード」ボタンをクリックし、GIMP で保存した PNG ファイルを指定します。
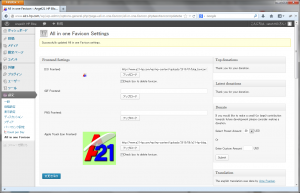
画像のように選択したファイル名が表示されたら、「変更を保存」ボタンをクリックします。
ちなみに、上から2つ目のGIF、上から3つ目のPNGに画像ファイルを設定しても、対応しているブラウザであれば、お気に入りアイコン(favicon)として表示できるようです。昔は.icoファイルでなければダメだったが、最近は.gifや.pngファイルでもOKなブラウザが増えているらしい。
それと、Frontend はWordPressで作成した公開サイトに表示する部分で、Backend とはWordPressの管理者ページに表示する部分のようです。
 アップロードが完了すると、スマホ用アイコンの画像が表示されます。
アップロードが完了すると、スマホ用アイコンの画像が表示されます。
これで設定は完了です。
 再度、スマートフォンで、同じブックマークをショートカットとしてホーム画面に登録してみます。
再度、スマートフォンで、同じブックマークをショートカットとしてホーム画面に登録してみます。
・・・これで、前よりは判りやすくなったでしょう。
・・・今日も自己満足なり。 )^o^(