Win7のIE9では角丸ボタンをCSSで記述しても、背景カラーが角からハミ出して表示されてしまうようです。
Firefox、Chrome、Safari、Operaでは、多少の表示の違いがあるものの、大きな問題は無いので、IE9も早く対応してほしいものです。
Win8CP版のIE10は大分対応が進んでいるようなので、こちらでも表示具合を確認していましたが、別HDDに入れていた為、再起動しては表示して見ていました。
 これでは、効率が悪いので、Win7上に仮想PCを作成し、それにWin8(CP版)を導入しました。
これでは、効率が悪いので、Win7上に仮想PCを作成し、それにWin8(CP版)を導入しました。
仮想的なPCを作成し、別のOSを実行できるソフトとして使用したのは「Oracle VM VirtualBox」です。
「Oracle VM VirtualBox」のダウンロードはこちらから。
まずは、このソフトをWin7にインストールします。
その後、このソフトを起動し、管理画面で「新規」ボタンを押すと、OSの導入を求めてきますので、Win8CP版をインストールします。
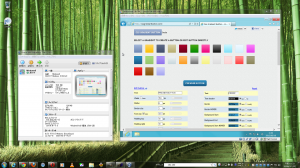
導入が終わると、管理画面から、Win8がウィンドウアプリとして起動できます。
画面解像度は、起動後にOSで変更できますが、FullHD(1920×1080)は選択肢にありませんでした。
ソフト的に実現した仮想PCなので仕方がないのでしょうが、1024×768、1152×864、1280×1024、1600×1200から選択して表示することが可能なので、表示エリアの違いで、見え方や操作性がどう変わるか確認したい場合は便利かも知れません。
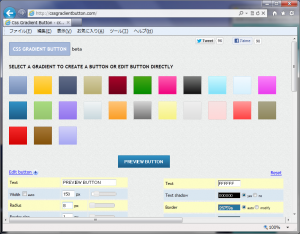
 CSSでグラデーションを表現したボタンのコードを生成してくれるサイトがありました。
CSSでグラデーションを表現したボタンのコードを生成してくれるサイトがありました。
このサイトをIE9で表示し、Edit buttonを押すと設定画面が展開されます。
角丸(Radius)をデフォルトの3pxから8pxぐらいへ変更してみると、角丸の下に色が残っているのが確認できます。
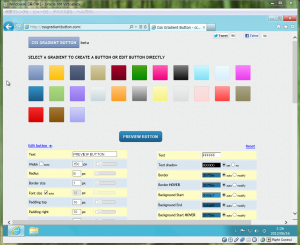
同サイトを、他のブラウザで表示すると問題ありません。
 もちろん、仮想PC上のIE10で表示しても正常に表示されます。
もちろん、仮想PC上のIE10で表示しても正常に表示されます。
生成されるコードは、同じ指定を複数のブラウザに対応させるべく、重複するような記述が多くなります。
もっとシンプルに記述できる時代が来てほしいものですね。
仮想PCは、もっと導入が難しく、動作も不安定なものと言う印象があったのですが、今回使ってみて、大きな問題も無いようです。
Linuxなども導入できそうなので、いろいろなOSを入れて、試してみるのも楽しいかも知れません。^^