サムネイル画像の数が少ないので、下部に空間が出来てしまいます。
サムネイル画像のサイズを少し大きくすると、さらに良いのかも知れませんが、・・・そうすると、さらに複雑に・・・。
 ブラウザの幅を狭めて行くと、サムネイル画像が自動的に移動して、表示がかわります。
ブラウザの幅を狭めて行くと、サムネイル画像が自動的に移動して、表示がかわります。
実際は、画像移動がアニメーション表示されます。
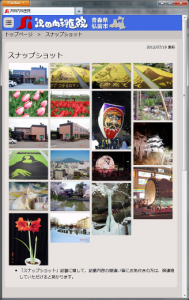
jQuery Masonry(メイスンリー)による可変グリッドレイアウトです。
 jQuery Masonryでは、入れ物となるclass=”layoout”タグの中に、要素となるclass=”unit”タグを複数存在させて記述します。ブラウザの幅を変更したとき、その要素を自動的に再配置します。
jQuery Masonryでは、入れ物となるclass=”layoout”タグの中に、要素となるclass=”unit”タグを複数存在させて記述します。ブラウザの幅を変更したとき、その要素を自動的に再配置します。
入れ物(class=”layoout”タグ)の横幅(width)は、値を指定してやる必要がある・・・width:auto;ではダメである・・・ため、CSSメディアクエリー@mediaで、端末(ブラウザ)の横幅サイズによって、class=”layoout”タグの横幅(width)を変更しています。
 例えば、ここでは、
例えば、ここでは、
@media screen and (max-width: 1618px) {
.layout-snapshot {
width: 1152px;
}
}
と記述した部分が適用されています。
サムネイル画像の横幅が144pxなので、8枚並べると、144×8=1152pxです。
max-widthはこれにメニュー表示域の横幅を足してます。
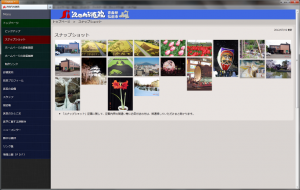
 最近のノートPCで多い1366ピクセルの横幅では、この辺りの表示となります。
最近のノートPCで多い1366ピクセルの横幅では、この辺りの表示となります。
このように、デバイスの表示能力や、閲覧者によるブラウザのサイズ(横幅)変更に合わせて、自動的にコンテンツのサイズを変えたり、表示位置を変えたりするのが、レンポンシブ・デザイン(レスポンシブ・レイアウト)です。
 jQuery Masonryは可変グリットレイアウトと呼ばれており、うまく利用すれば、かなり素敵なサイトを創れそうな感じがします。
jQuery Masonryは可変グリットレイアウトと呼ばれており、うまく利用すれば、かなり素敵なサイトを創れそうな感じがします。
なにも、メディアクエリ分岐や、jQuery Masonryや、後述のjQuery Swpnavを使うことだけが、レスポンシブ・デザインの要ではないのでしょうが・・・。
まあ、現在のところ、これらをうまく使って制作して行こうかなあ・・・と思っているところです。
 jQuery Masonryによる可変グリットレイアウトは「スナップショット」だけでなく、「ホームページの改装履歴」「医院の設備-検査機器」などでも実装しています。
jQuery Masonryによる可変グリットレイアウトは「スナップショット」だけでなく、「ホームページの改装履歴」「医院の設備-検査機器」などでも実装しています。
最終的には「トップページ-ピックアップ」も含め、より多くのページに実装したいと思っています。
 横幅960ピクセルぐらいまでは左メニューが表示されます。
横幅960ピクセルぐらいまでは左メニューが表示されます。
FullHDモニタなら、ブラウザで横幅半分に表示すると、これに近い表示となります。
メニューが非表示になると、記事中の画像をドラッグ&ドロップできなくなる関係から、この表示幅ではメニューを出したままにしたかったのです。
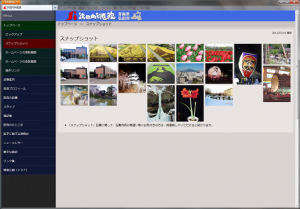
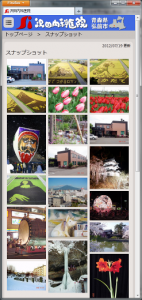
 横幅800ピクセルのタブレット端末では、左メニューが隠され、コンテンツ優先となり、この辺りの表示となるでしょう。
横幅800ピクセルのタブレット端末では、左メニューが隠され、コンテンツ優先となり、この辺りの表示となるでしょう。
この開閉メニューは、jQuery Swpnav(swpnav.js)によるものです。
メニューを表示させるためには、左上に表示されたボタンをクリックします。タッチパネルなら、ボタンをタップするか、コンテンツを右側へドラッグしてメニューを出すことができます。
左メニューが消えた分スペースができたので、サムネイル画像の列数は上の4列から5列に増やしています。
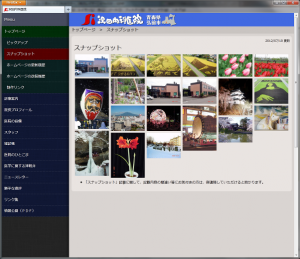
 高解像度のスマートフォンを横に持つと、この辺りまで表示されます。
高解像度のスマートフォンを横に持つと、この辺りまで表示されます。
トップページなら、この辺までは、アクセスカウンタを表示しています。
 iPhoneを横に持った際の表示幅に近いです。
iPhoneを横に持った際の表示幅に近いです。
トップページでは、メディアクエリで横幅を判断し、アクセスカウンタを非表示(display:none;)にしています。
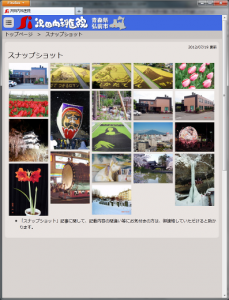
 iPhone(縦画面)やスマートフォンで表示した表示幅に近いです。
iPhone(縦画面)やスマートフォンで表示した表示幅に近いです。
ここまで来たら、マップリンク用の画像(青森県弘前市)も非表示(display:none;)にしています。
また、スマートフォン対応では、head部分で、viewpointの指定をすることも必要です。
<meta name=”viewport” content=”width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1″>
これを忘れると、小さな画面にPCで見たような表示となったりしてしまいます。


